Release 10.1.3.4
Part Number E12602-01
Contents
Previous
Next
| Oracle Business Intelligence Publisher Online Help Release 10.1.3.4 Part Number E12602-01 | Contents | Previous | Next |
Rich Text Format (RTF) is a specification used by common word processing applications, such as Microsoft Word. When you save a document, RTF is a file type option that you select.
BI Publisher's RTF Template Parser converts documents saved as the RTF file type to XSL-FO. You can therefore create report designs using many of your standard word processing application's design features and BI Publisher will recognize and maintain the design.
During design time, you add data fields and other markup to your template using BI Publisher's simplified tags for XSL expressions. These tags associate the XML report data to your report layout. If you are familiar with XSL and prefer not to use the simplified tags, BI Publisher also supports the use of pure XSL elements in the template.
In addition to your word processing application's formatting features, BI Publisher supports other advanced reporting features such as conditional formatting, dynamic data columns, running totals, and charts.
If you wish to include code directly in your template, you can include any XSL element, many FO elements, and a set of SQL expressions extended by BI Publisher.
BI Publisher supports two methods for creating RTF templates:
Use any word processing application that supports RTF version 1.6 writer (or later) to design a template using BI Publisher's simplified syntax.
Using Microsoft Word's form field feature allows you to place the syntax in hidden form fields, rather than directly into the design of your template. BI Publisher supports Microsoft Word 2000 (or later) with Microsoft Windows version 2000 (or later).
Note: If you use XSL or XSL:FO code rather than the simplified syntax, you must use the form field method.
This guide describes how to create RTF templates using both methods.
Before you design your template, you must:
Know the business rules that apply to the data from your source report.
Generate a sample of your source report in XML.
Be familiar with the formatting features of your word processing application.
Creating an RTF template file consists of two basic steps:
Design your template layout.
Use the formatting features of your word processing application and save the file as RTF.
Mark up your template layout.
Insert the BI Publisher simplified tags.
When you design your template layout, you must understand how to associate the XML input file to the layout. This chapter presents a sample template layout with its input XML file to illustrate how to make the proper associations to add the markup tags to the template.
The Template Builder is an extension to Microsoft Word that simplifies the development of RTF templates. It automates many of the manual steps that are covered in this chapter. Use it in conjunction with this manual to increase your productivity.
The Template Builder is tightly integrated with Microsoft Word and allows you to perform the following functions:
Insert data fields
Insert data-driven tables
Insert data-driven forms
Insert data-driven charts
Preview your template with sample XML data
Browse and update the content of form fields
Extract boilerplate text into an XLIFF translation file and test translations
Manual steps for performing these functions are covered in this chapter. Instructions and tutorials for using the Template Builder are available from the readme and help files delivered with the tool.
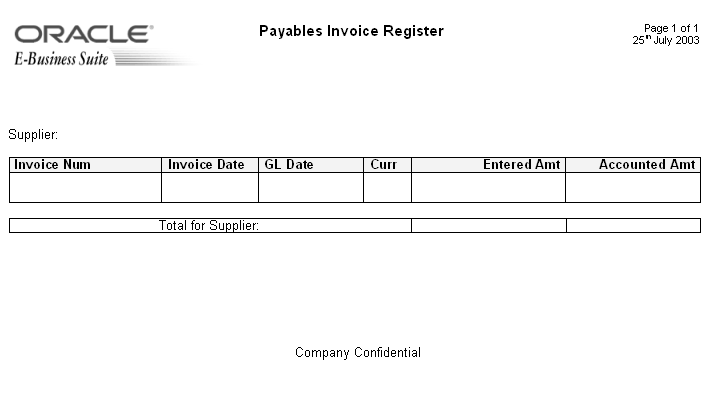
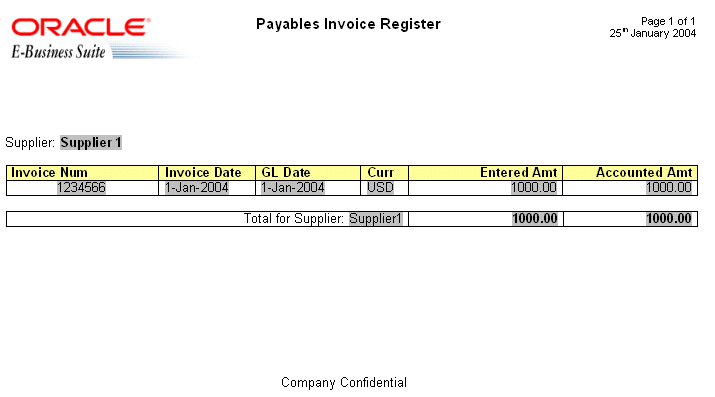
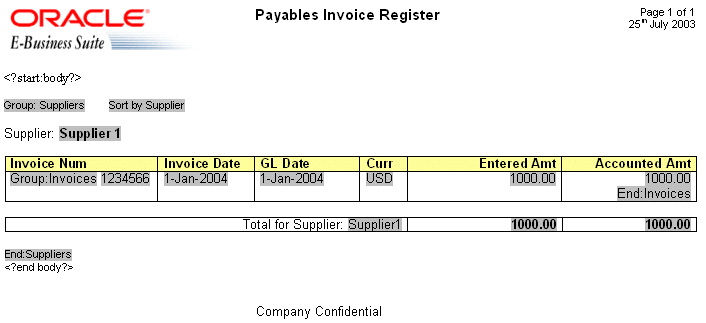
The following is a sample layout for a Payables Invoice Register:
Sample Template Layout

Note the following:
The data fields that are defined on the template
For example: Supplier, Invoice Number, and Invoice Date
The elements of the template that will repeat when the report is run.
For example, all the fields on the template will repeat for each Supplier that is reported. Each row of the invoice table will repeat for each invoice that is reported.
Following is the XML file that will be used as input to the Payables Invoice Register report template:
Note: To simplify the example, the XML output shown below has been modified from the actual output from the Payables report.
<?xml version="1.0" encoding="WINDOWS-1252" ?>
- <VENDOR_REPORT>
- <LIST_G_VENDOR_NAME>
- <G_VENDOR_NAME>
<VENDOR_NAME>COMPANY A</VENDOR_NAME>
- <LIST_G_INVOICE_NUM>
- <G_INVOICE_NUM>
<SET_OF_BOOKS_ID>124</SET_OF_BOOKS_ID>
<GL_DATE>10-NOV-03</GL_DATE>
<INV_TYPE>Standard</INV_TYPE>
<INVOICE_NUM>031110</INVOICE_NUM>
<INVOICE_DATE>10-NOV-03</INVOICE_DATE>
<INVOICE_CURRENCY_CODE>EUR</INVOICE_CURRENCY_CODE>
<ENT_AMT>122</ENT_AMT>
<ACCTD_AMT>122</ACCTD_AMT>
<VAT_CODE>VAT22%</VAT_CODE>
</G_INVOICE_NUM>
</LIST_G_INVOICE_NUM>
<ENT_SUM_VENDOR>1000.00</ENT_SUM_VENDOR>
<ACCTD_SUM_VENDOR>1000.00</ACCTD_SUM_VENDOR>
</G_VENDOR_NAME>
</LIST_G_VENDOR_NAME>
<ACCTD_SUM_REP>108763.68</ACCTD_SUM_REP>
<ENT_SUM_REP>122039</ENT_SUM_REP>
</VENDOR_REPORT> XML files are composed of elements. Each tag set is an element. For example <INVOICE_DATE> </INVOICE_DATE> is the invoice date element. "INVOICE_DATE" is the tag name. The data between the tags is the value of the element. For example, the value of INVOICE_DATE is "10-NOV-03".
The elements of the XML file have a hierarchical structure. Another way of saying this is that the elements have parent-child relationships. In the XML sample, some elements are contained within the tags of another element. The containing element is the parent and the included elements are its children.
Every XML file has only one root element that contains all the other elements. In this example, VENDOR_REPORT is the root element. The elements LIST_G_VENDOR_NAME, ACCTD_SUM_REP, and ENT_SUM_REP are contained between the VENDOR_REPORT tags and are children of VENDOR_REPORT. Each child element can have child elements of its own.
Your template content and layout must correspond to the content and hierarchy of the input XML file. Each data field in your template must map to an element in the XML file. Each group of repeating elements in your template must correspond to a parent-child relationship in the XML file.
To map the data fields you define placeholders. To designate the repeating elements, you define groups.
Note: BI Publisher supports regrouping of data if your report requires grouping that does not follow the hierarchy of your incoming XML data. For information on using this feature, see Regrouping the XML Data.
Each data field in your report template must correspond to an element in the XML file. When you mark up your template design, you define placeholders for the XML elements. The placeholder maps the template report field to the XML element. At runtime the placeholder is replaced by the value of the element of the same name in the XML data file.
For example, the "Supplier" field from the sample report layout corresponds to the XML element VENDOR_NAME. When you mark up your template, you create a placeholder for VENDOR_NAME in the position of the Supplier field. At runtime, this placeholder will be replaced by the value of the element from the XML file (the value in the sample file is COMPANY A).
The sample report lists suppliers and their invoices. There are fields that repeat for each supplier. One of these fields is the supplier's invoices. There are fields that repeat for each invoice. The report therefore consists of two groups of repeating fields:
Fields that repeat for each supplier
Fields that repeat for each invoice
The invoices group is nested inside the suppliers group. This can be represented as follows:
Suppliers
Supplier Name
Invoices
Invoice Num
Invoice Date
GL Date
Currency
Entered Amount
Accounted Amount
Total Entered Amount
Total Accounted Amount
Compare this structure to the hierarchy of the XML input file. The fields that belong to the Suppliers group shown above are children of the element G_VENDOR_NAME. The fields that belong to the Invoices group are children of the element G_INVOICE_NUM.
By defining a group, you are notifying BI Publisher that for each occurrence of an element (parent), you want the included fields (children) displayed. At runtime, BI Publisher will loop through the occurrences of the element and display the fields each time.
Use your word processing application's formatting features to create the design.
For example:
Select the size, font, and alignment of text
Insert bullets and numbering
Draw borders around paragraphs
Include a watermark
Include images (jpg, gif, or png)
Use table autoformatting features
Insert a header and footer
For additional information on inserting headers and footers, see Defining Headers and Footers.
For a detailed list of supported formatting features in Microsoft Word, see Supported Native Formatting Features. Additional formatting and reporting features are described at the end of this section.
BI Publisher converts the formatting that you apply in your word processing application to XSL-FO. You add markup to create the mapping between your layout and the XML file and to include features that cannot be represented directly in your format.
The most basic markup elements are placeholders, to define the XML data elements; and groups, to define the repeating elements.
BI Publisher provides tags to add markup to your template.
Note: For the XSL equivalents of the BI Publisher tags, see XSL Equivalent Syntax.
The placeholder maps the template field to the XML element data field. At runtime the placeholder is replaced by the value of the element of the same name in the XML data file.
Enter placeholders in your document using the following syntax:
<?XML element tag name?>
Note: The placeholder must match the XML element tag name exactly. It is case sensitive.
There are two ways to insert placeholders in your document:
Basic RTF Method: Insert the placeholder syntax directly into your template document.
Form Field Method: (Requires Microsoft Word) Insert the placeholder syntax in Microsoft Word's Text Form Field Options window. This method allows you to maintain the appearance of your template.
Enter the placeholder syntax in your document where you want the XML data value to appear.
Enter the element's XML tag name using the syntax:
<?XML element tag name?>
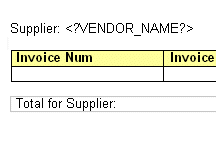
In the example, the template field "Supplier" maps to the XML element VENDOR_NAME. In your document, enter:
<?VENDOR_NAME?>
The entry in the template is shown in the following figure:

Use Microsoft Word's Text Form Field Options window to insert the placeholder tags:
Enable the Forms toolbar in your Microsoft Word application.
Position your cursor in the place you want to create a placeholder.
Select the Text Form Field toolbar icon. This action inserts a form field area in your document.
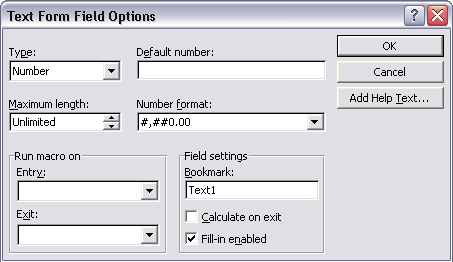
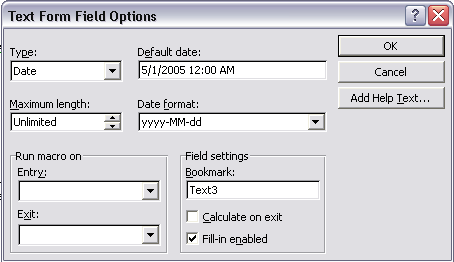
Double-click the form field area to invoke the Text Form Field Options dialog box.
(Optional) Enter a description of the field in the Default text field. The entry in this field will populate the placeholder's position on the template.
For the example, enter "Supplier 1".
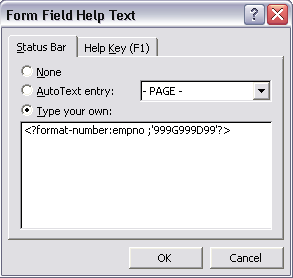
Select the Add Help Text button.
In the help text entry field, enter the XML element's tag name using the syntax:
<?XML element tag name?>
You can enter multiple element tag names in the text entry field.
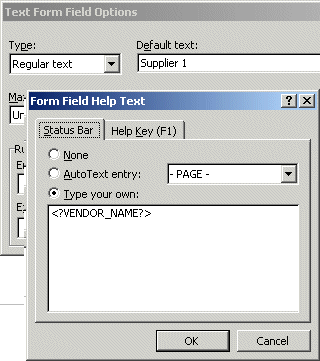
In the example, the report field "Supplier" maps to the XML element VENDOR_NAME. In the Form Field Help Text field enter:
<?VENDOR_NAME?>
The following figure shows the Text Form Field Options dialog box and the Form Field Help Text dialog box with the appropriate entries for the Supplier field.
Tip: For longer strings of BI Publisher syntax, use the Help Key (F1) tab instead of the Status Bar tab. The text entry field on the Help Key (F1) tab allows more characters.

Select OK to apply.
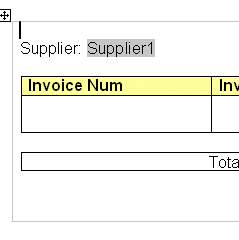
The Default text is displayed in the form field on your template.
The figure below shows the Supplier field from the template with the added form field markup.

The following table shows the entries made to complete the example. The Template Field Name is the display name from the template. The Default Text Entry is the value entered in the Default Text field of the Text Form Field Options dialog box (form field method only). The Placeholder Entry is the XML element tag name entered either in the Form Field Help Text field (form field method) or directly on the template.
| Template Field Name | Default Text Entry (Form Field Method) | Placeholder Entry (XML Tag Name) |
|---|---|---|
| Invoice Num | 1234566 | <?INVOICE_NUM?> |
| Invoice Date | 1-Jan-2004 | <?INVOICE_DATE?> |
| GL Date | 1-Jan-2004 | <?GL_DATE?> |
| Curr | USD | <?INVOICE_CURRENCY_CODE?> |
| Entered Amt | 1000.00 | <?ENT_AMT?> |
| Accounted Amt | 1000.00 | <?ACCTD_AMT?> |
| (Total of Entered Amt column) | 1000.00 | <?ENT_SUM_VENDOR?> |
| (Total of Accounted Amt column) | 1000.00 | <?ACCTD_SUM_VENDOR?> |
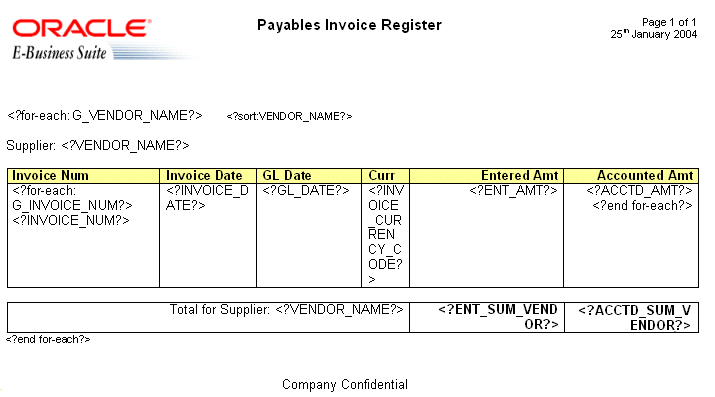
The following figure shows the Payables Invoice Register with the completed form field placeholder markup.
See the Payables Invoice Register with Completed Basic RTF Markup for the completed basic RTF markup.

By defining a group, you are notifying BI Publisher that for each occurrence of an element, you want the included fields displayed. At runtime, BI Publisher will loop through the occurrences of the element and display the fields each time.
In the example, for each occurrence of G_VENDOR_NAME in the XML file, we want the template to display its child elements VENDOR_NAME (Supplier Name), G_INVOICE_NUM (the Invoices group), Total Entered Amount, and Total Accounted Amount. And, for each occurrence of G_INVOICE_NUM (Invoices group), we want the template to display Invoice Number, Invoice Date, GL Date, Currency, Entered Amount, and Accounted Amount.
To designate a group of repeating fields, insert the grouping tags around the elements to repeat.
Insert the following tag before the first element:
<?for-each:XML group element tag name?>
Insert the following tag after the final element:
<?end for-each?>
Note that the group element must be a parent of the repeating elements in the XML input file.
If you insert the grouping tags around text or formatting elements, the text and formatting elements between the group tags will be repeated.
If you insert the tags around a table, the table will be repeated.
If you insert the tags around text in a table cell, the text in the table cell between the tags will be repeated.
If you insert the tags around two different table cells, but in the same table row, the single row will be repeated.
If you insert the tags around two different table rows, the rows between the tags will be repeated (this does not include the row that contains the "end group" tag).
Enter the tags in your document to define the beginning and end of the repeating element group.
To create the Suppliers group in the example, insert the tag
<?for-each:G_VENDOR_NAME?>
before the Supplier field that you previously created.
Insert <?end for-each?> in the document after the summary row.
The following figure shows the Payables Invoice Register with the basic RTF grouping and placeholder markup:

Insert a form field to designate the beginning of the group.
In the help text field enter:
<?for-each:group element tag name?>
To create the Suppliers group in the example, insert a form field before the Suppliers field that you previously created. In the help text field enter:
<?for-each:G_VENDOR_NAME?>
For the example, enter the Default text "Group: Suppliers" to designate the beginning of the group on the template. The Default text is not required, but can make the template easier to read.
Insert a form field after the final placeholder element in the group. In the help text field enter <?end for-each?>.
For the example, enter the Default text "End: Suppliers" after the summary row to designate the end of the group on the template.
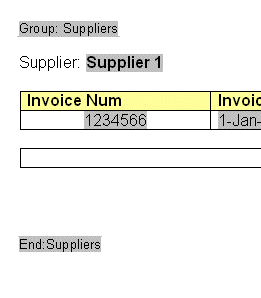
The following figure shows the template after the markup to designate the Suppliers group was added.

The second group in the example is the invoices group. The repeating elements in this group are displayed in the table. For each invoice, the table row should repeat. Create a group within the table to contain these elements.
Note: For each invoice, only the table row should repeat, not the entire table. Placing the grouping tags at the beginning and end of the table row will repeat only the row. If you place the tags around the table, then for each new invoice the entire table with headings will be repeated.
To mark up the example, insert the grouping tag <?for-each:G_INVOICE_NUM?> in the table cell before the Invoice Num placeholder. Enter the Default text "Group:Invoices" to designate the beginning of the group.
Insert the end tag inside the final table cell of the row after the Accounted Amt placeholder. Enter the Default text "End:Invoices" to designate the end of the group.
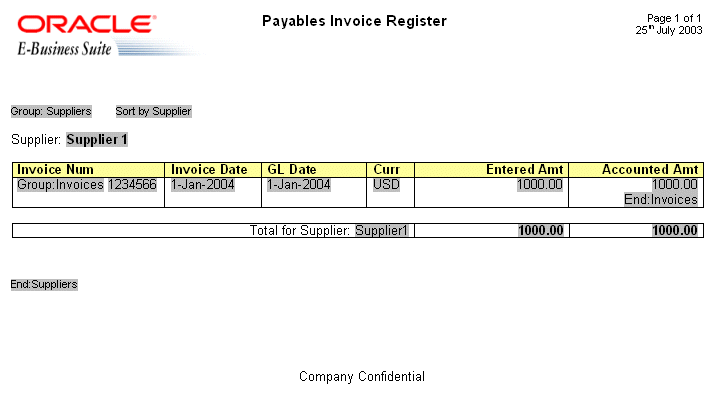
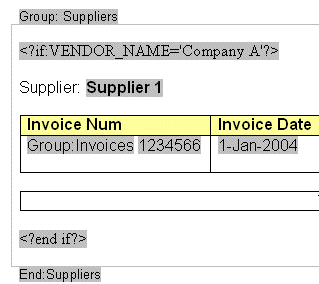
The following figure shows the completed example using the form field method:

BI Publisher supports the use of the native RTF header and footer feature. To create a header or footer, use the your word processing application's header and footer insertion tools. As an alternative, or if you have multiple headers and footers, you can use start:body and end body tags to distinguish the header and footer regions from the body of your report.
At the time of this writing, Microsoft Word does not support form fields in the header and footer. You must therefore insert the placeholder syntax directly into the template (basic RTF method), or use the start body/end body syntax described in the next section.
If your template requires multiple headers and footers, create them by using BI Publisher tags to define the body area of your report. You may also want to use this method if your header and footer contain complex objects that you wish to place in form fields. When you define the body area, the elements occurring before the beginning of the body area will compose the header. The elements occurring after the body area will compose the footer.
Use the following tags to enclose the body area of your report:
<?end body?>
Use the tags either directly in the template, or in form fields.
The Payables Invoice Register contains a simple header and footer and therefore does not require the start body/end body tags. However, if you wanted to add another header to the template, define the body area as follows:
Insert <?start:body?> before the Suppliers group tag: <?for-each:G_VENDOR_NAME?>
Insert <?end body?> after the Suppliers group closing tag: <?end for-each?>
The following figure shows the Payables Invoice Register with the start body/end body tags inserted:

If your report requires a different header and footer on the first page of your report; or, if your report requires different headers and footers for odd and even pages, you can define this behavior using Microsoft Word's Page Setup dialog.
Select Page Setup from the File menu.
In the Page Setup dialog, select the Layout tab.
In the Headers and footers region of the dialog, select the appropriate check box:
Different odd and even
Different first page
Insert your headers and footers into your template as desired.
At runtime your generated report will exhibit the defined header and footer behavior.
BI Publisher supports several methods for including images in your published document:
Insert the jpg, gif, or png image directly in your template.
URL Reference
Insert a dummy image in your template.
In Microsoft Word's Format Picture dialog box select the Web tab. Enter the following syntax in the Alternative text region to reference the image URL:
url:{'http://image location'}
For example, enter: url:{'http://www.oracle.com/images/ora_log.gif'}
Insert a dummy image in your template.
In Microsoft Word's Format Picture dialog box select the Web tab. Enter the following syntax in the Alternative text region to reference the image URL:
url:{IMAGE_LOCATION}
where IMAGE_LOCATION is an element from your XML file that holds the full URL to the image.
You can also build a URL based on multiple elements at runtime. Just use the concat function to build the URL string. For example:
url:{concat(SERVER,'/',IMAGE_DIR,'/',IMAGE_FILE)}
where SERVER, IMAGE_DIR, and IMAGE_FILE are element names from your XML file that hold the values to construct the URL.
This method can also be used with the OA_MEDIA reference as follows:
url:{concat('${OA_MEDIA}','/',IMAGE_FILE)}
If your data source is a Data Template (for information, see Data Templates) and your results XML contains image data that had been stored as a BLOB in the database, use the following syntax in a form field inserted in your template where you want the image to render at runtime:
<fo:instream-foreign-object content type="image/jpg">
<xsl:value-of select="IMAGE_ELEMENT"/>
</fo:instream-foreign-object>where
image/jpg is the MIME type of the image (other options might be: image/gif and image/png)
and
IMAGE_ELEMENT is the element name of the BLOB in your XML data.
Note that you can specify height and width attributes for the image to set its size in the published report. BI Publisher will scale the image to fit the box size that you define. For example, to set the size of the example above to three inches by four inches, enter the following:
<fo:instream-foreign-object content type="image/jpg" height="3 in" width="4 in">
<xsl:value-of select="IMAGE_ELEMENT"/>
</fo:instream-foreign-object>Specify in pixels as follows:
<fo:instream-foreign-object content type="image/jpg" height="300 px" width="4 px">
...or in centimeters:
<fo:instream-foreign-object content type="image/jpg" height="3 cm" width="4 cm">
...or as a percentage of the original dimensions:
<fo:instream-foreign-object content type="image/jpg" height="300%" width="300%">
...BI Publisher leverages the graph capabilities of Oracle Business Intelligence Beans (BI Beans) to enable you to define charts and graphs in your RTF templates that will be populated with data at runtime. BI Publisher supports all the graph types and component attributes available from the BI Beans graph DTD.
The BI Beans graph DTD is fully documented in the following technical note available from the Oracle Technology Network (OTN): "DTD for Customizing Graphs in Oracle Reports."
The following summarizes the steps to add a chart to your template. These steps will be discussed in detail in the example that follows:
Insert a dummy image in your template to define the size and position of your chart.
Add the definition for the chart to the Alternative text box of the dummy image. The chart definition requires XSL commands.
At runtime BI Publisher calls the BI Beans applications to render the image that is then inserted into the final output document.
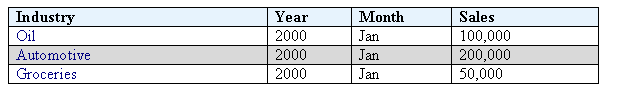
Following is a piece of XML data showing total sales by company division.
<sales year=2004>
<division>
<name>Groceries</name>
<totalsales>3810</totalsales>
<costofsales>2100</costofsales>
</division>
<division>
<name>Toys</name>
<totalsales>2432</totalsales>
<costofsales>1200</costofsales>
</division>
<division>
<name>Cars</name>
<totalsales>6753</totalsales>
<costofsales>4100</costofsales>
</division>
<division>
<name>Hardware</name>
<totalsales>2543</totalsales>
<costofsales>1400</costofsales>
</division>
<division>
<name>Electronics</name>
<totalsales>5965</totalsales>
<costofsales>3560</costofsales>
</division>
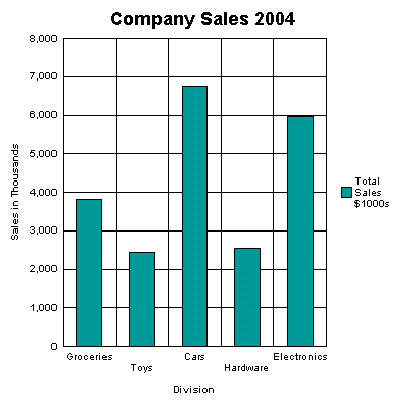
</sales>This example will show how to insert a chart into your template to display it as a vertical bar chart as shown in the following figure:

Note the following attributes of this chart:
The style is a vertical bar chart.
The chart displays a background grid.
The components are colored.
Sales totals are shown as Y-axis labels.
Divisions are shown as X-axis labels.
The chart is titled.
The chart displays a legend.
Each of these properties can be customized to suit individual report requirements.
The first step is to add a dummy image to the template in the position you want the chart to appear. The image size will define how big the chart image will be in the final document.
Important: You must insert the dummy image as a "Picture" and not any other kind of object.
The following figure shows an example of a dummy image:

The image can be embedded inside a for-each loop like any other form field if you want the chart to be repeated in the output based on the repeating data. In this example, the chart is defined within the sales year group so that a chart will be generated for each year of data present in the XML file.
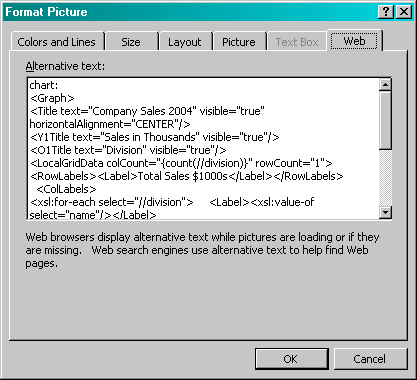
Right-click the image to open the Format Picture palette and select the Web tab. Use the Alternative text entry box to enter the code to define the chart characteristics and data definition for the chart.
The following graphic shows an example of the BI Publisher code in the Format Picture Alternative text box:

The content of the Alternative text represents the chart that will be rendered in the final document. For this chart, the text is as follows:
chart:
<Graph graphType = "BAR_VERT_CLUST">
<Title text="Company Sales 2004" visible="true" horizontalAlignment="CENTER"/>
<Y1Title text="Sales in Thousands" visible="true"/>
<O1Title text="Division" visible="true"/>
<LocalGridData colCount="{count(//division)}" rowCount="1">
<RowLabels>
<Label>Total Sales $1000s</Label>
</RowLabels>
<ColLabels>
<xsl:for-each select="//division">
<Label>
<xsl:value-of select="name"/>
</Label>
</xsl:for-each>
</ColLabels>
<DataValues>
<RowData>
<xsl:for-each select="//division">
<Cell>
<xsl:value-of select="totalsales"/>
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
</LocalGridData>
</Graph>The first element of your chart text must be the chart: element to inform the RTF parser that the following code describes a chart object.
Next is the opening <Graph> tag. Note that the whole of the code resides within the tags of the <Graph> element. This element has an attribute to define the chart type: graphType. If this attribute is not declared, the default chart is a vertical bar chart. BI Beans supports many different chart types. Several more types are presented in this section. For a complete listing, see the BI Beans graph DTD documentation.
The following code section defines the chart type and attributes:
<Title text="Company Sales 2004" visible="true" horizontalAlignment="CENTER"/>
<Y1Title text="Sales in Thousands" visible="true"/>
<O1Title text="Division" visible="true"/>
All of these values can be declared or you can substitute values from the XML data at runtime. For example, you can retrieve the chart title from an XML tag by using the following syntax:
<Title text="{CHARTTITLE}" visible="true" horizontalAlighment="CENTER"/>where "CHARTTITLE" is the XML tag name that contains the chart title. Note that the tag name is enclosed in curly braces.
The next section defines the column and row labels:
<LocalGridData colCount="{count(//division)}" rowCount="1">
<RowLabels>
<Label>Total Sales $1000s</Label>
</RowLabels>
<ColLabels>
<xsl:for-each select="//division">
<Label>
<xsl:value-of select="name"/>
</Label>
</xsl:for-each>
</ColLabels>
The LocalGridData element has two attributes: colCount and rowCount. These define the number of columns and rows that will be shown at runtime. In this example, a count function calculates the number of columns to render:
colCount="{count(//division)}"The rowCount has been hard-coded to 1. This value defines the number of sets of data to be charted. In this case it is 1.
Next the code defines the row and column labels. These can be declared, or a value from the XML data can be substituted at runtime. The row label will be used in the chart legend (that is, "Total Sales $1000s").
The column labels for this example are derived from the data: Groceries, Toys, Cars, and so on. This is done using a for-each loop:
<ColLabels>
<xsl:for-each select="//division">
<Label>
<xsl:value-of select="name"/>
</Label>
</xsl:for-each>
</ColLabels>
This code loops through the <division> group and inserts the value of the <name> element into the <Label> tag. At runtime, this will generate the following XML:
<ColLabels>
<Label>Groceries</Label>
<Label>Toys</Label>
<Label>Cars</Label>
<Label>Hardware</Label>
<Label>Electronics</Label>
</ColLabels>
The next section defines the actual data values to chart:
<DataValues>
<RowData>
<xsl:for-each select="//division">
<Cell>
<xsl:value-of select="totalsales"/>
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
Similar to the labels section, the code loops through the data to build the XML that is passed to the BI Beans rendering engine. This will generate the following XML:
<DataValues>
<RowData>
<Cell>3810</Cell>
<Cell>2432</Cell>
<Cell>6753</Cell>
<Cell>2543</Cell>
<Cell>5965</Cell>
</RowData>
</DataValues>
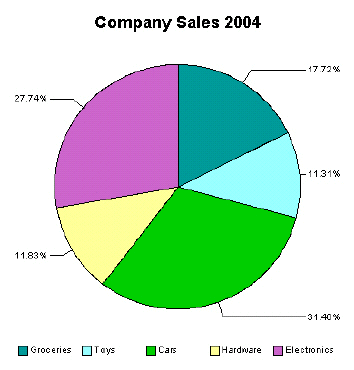
You can also display this data in a pie chart as shown in the following figure:

The following is the code added to the template to render this chart at runtime:
chart:
<Graph graphType="PIE">
<Title text="Company Sales 2004" visible="true"
horizontalAlignment="CENTER"/>
<LocalGridData rowCount="{count(//division)}" colCount="1">
<RowLabels>
<xsl:for-each select="//division">
<Label>
<xsl:value-of select="name"/>
</Label>
</xsl:for-each>
</RowLabels>
<DataValues>
<xsl:for-each select="//division">
<RowData>
<Cell>
<xsl:value-of select="totalsales"/>
</Cell>
</RowData>
</xsl:for-each>
</DataValues>
</LocalGridData>
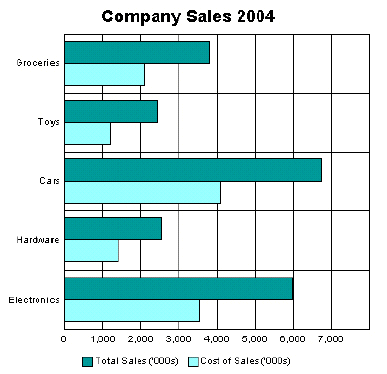
</Graph>The following example shows total sales and cost of sales charted in a horizontal bar format. This example also adds the data from the cost of sales element (<costofsales>) to the chart:

The following code defines this chart in the template:
chart:
<Graph graphType = "BAR_HORIZ_CLUST">
<Title text="Company Sales 2004" visible="true" horizontalAlignment="CENTER"/>
<LocalGridData colCount="{count(//division)}" rowCount="2">
<RowLabels>
<Label>Total Sales ('000s)</Label>
<Label>Cost of Sales ('000s)</Label>
</RowLabels>
<ColLabels>
<xsl:for-each select="//division">
<Label><xsl:value-of select="name"/></Label>
</xsl:for-each>
</ColLabels>
<DataValues>
<RowData>
<xsl:for-each select="//division">
<Cell><xsl:value-of select="totalsales"/></Cell>
</xsl:for-each>
</RowData>
<RowData>
<xsl:for-each select="//division">
<Cell><xsl:value-of select="costofsales"/></Cell>
</xsl:for-each>
</RowData>
</DataValues>
</LocalGridData>
</Graph>To accommodate the second set of data, the rowCount attribute for the LocalGridData element is set to 2. Also note the DataValues section defines two sets of data: one for Total Sales and one for Cost of Sales.
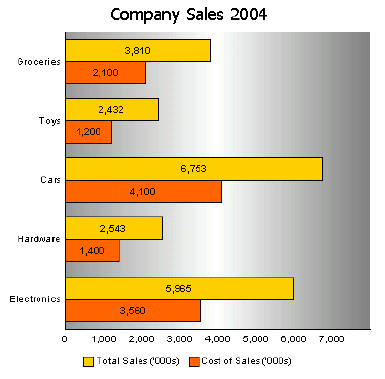
There are many attributes available from the BI Beans graph DTD that you can manipulate to change the look and feel of your chart. For example, the previous chart can be changed to remove the grid, place a graduated background, and change the bar colors and fonts as shown in the following figure:

The code to support this is as follows:
chart:
<Graph graphType = "BAR_HORIZ_CLUST">
<SeriesItems>
<Series id="0" color="#ffcc00"/>
<Series id="1" color="#ff6600"/>
</SeriesItems>
<O1MajorTick visible="false"/>
<X1MajorTick visible="false"/>
<Y1MajorTick visible="false"/>
<Y2MajorTick visible="false"/>
<MarkerText visible="true" markerTextPlace="MTP_CENTER"/>
<PlotArea borderTransparent="true">
<SFX fillType="FT_GRADIENT" gradientDirection="GD_LEFT"
gradientNumPins="300">
<GradientPinStyle pinIndex="1" position="1"
gradientPinLeftColor="#999999"
gradientPinRightColor="#cc6600"/>
</SFX>
</PlotArea>
<Title text="Company Sales 2004" visible="true">
<GraphFont name="Tahoma" bold="false"/>
</Title>
. . .
</Graph>The colors for the bars are defined in the SeriesItems section. The colors are defined in hexadecimal format as follows:
<SeriesItems>
<Series id="0" color="#ffcc00"/>
<Series id="1" color="#ff6600"/>
</SeriesItems> The following code hides the chart grid:
<O1MajorTick visible="false"/>
<X1MajorTick visible="false"/>
<Y1MajorTick visible="false"/>
<Y2MajorTick visible="false"/>The MarkerText tag places the data values on the chart bars:
<MarkerText visible="true" markerTextPlace="MTP_CENTER"/> The PlotArea section defines the background. The SFX element establishes the gradient and the borderTransparent attribute hides the plot border:
<PlotArea borderTransparent="true">
<SFX fillType="FT_GRADIENT" gradientDirection="GD_LEFT"
gradientNumPins="300">
<GradientPinStyle pinIndex="1" position="1"
gradientPinLeftColor="#999999"
gradientPinRightColor="#cc6600"/>
</SFX>
</PlotArea>The Title text tag has also been updated to specify a new font type and size:
<Title text="Company Sales 2004" visible="true">
<GraphFont name="Tahoma" bold="false"/>
</Title>BI Publisher supports Microsoft Word drawing, shape, and clip art features. You can add these objects to your template and they will be rendered in your final PDF output.
The following AutoShape categories are supported:
Lines - straight, arrowed, connectors, curve, free form, and scribble
Connectors - straight connectors only are supported. Curved connectors can be achieved by using a curved line and specifying the end styles to the line.
Basic Shapes - all shapes are supported.
Block arrows - all arrows are supported.
Flowchart - all flowchart objects are supported.
Stars and Banners - all objects are supported.
Callouts - the "line" callouts are not supported.
Clip Art - add images to your templates using the Microsoft Clip Art libraries
Use the freehand drawing tool in Microsoft Word to create drawings in your template to be rendered in the final PDF output.
You can add hyperlinks to your shapes. See Hyperlinks.
You can layer shapes on top of each other and use the transparency setting in Microsoft Word to allows shapes on lower layers to show through. The following graphic shows an example of layered shapes:

BI Publisher does not currently support the 3-D option for shapes.
Use the equation editor to generate equations in your output. The following figure shows an example of an equation:

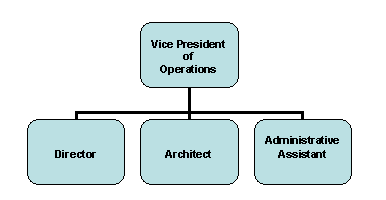
Use the organization chart functionality in your templates and the chart will be rendered in the output. The following image shows an example of an organization chart:

You can use Microsoft Word's WordArt functionality in your templates. The following graphic shows a WordArt example:

Note: Some Microsoft WordArt uses a bitmap operation that currently cannot be converted to SVG. To use the unsupported WordArt in your template, you can take a screenshot of the WordArt then save it as an image (gif, jpeg, or png) and replace the WordArt with the image.
In addition to supporting the static shapes and features in your templates, BI Publisher supports the manipulation of shapes based on incoming data or parameters, as well. The following manipulations are supported:
Replicate
Move
Change size
Add text
Skew
Rotate
These manipulations not only apply to single shapes, but you can use the group feature in Microsoft Word to combine shapes together and manipulate them as a group.
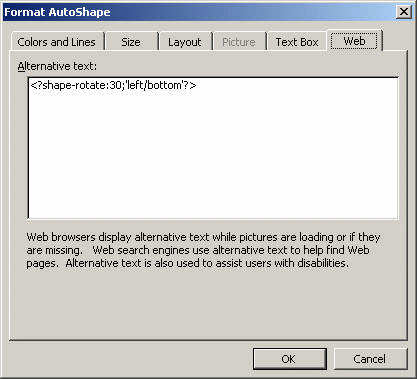
Enter manipulation commands for a shape in the Web tab of the shape's properties dialog as shown in the following example figure:

You can replicate a shape based on incoming XML data in the same way you replicate data elements in a for-each loop. To do this, use a for-each@shape command in conjunction with a shape-offset declaration. For example, to replicate a shape down the page, use the following syntax:
<?for-each@shape:SHAPE_GROUP?>
<?shape-offset-y:(position()-1)*100?>
<?end for-each?>where
for-each@shape opens the for-each loop for the shape context
SHAPE_GROUP is the name of the repeating element from the XML file. For each occurrence of the element SHAPE_GROUP a new shape will be created.
shape-offset-y: - is the command to offset the shape along the y-axis.
(position()-1)*100) - sets the offset in pixels per occurrence. The XSL position command returns the record counter in the group (that is 1,2,3,4); one is subtracted from that number and the result is multiplied by 100. Therefore for the first occurrence the offset would be 0: (1-1) * 100. The offset for the second occurrence would be 100 pixels: (2-1) *100. And for each subsequent occurrence the offset would be another 100 pixels down the page.
You can add text to a shape dynamically either from the incoming XML data or from a parameter value. In the property dialog enter the following syntax:
<?shape-text:SHAPETEXT?>where SHAPETEXT is the element name in the XML data. At runtime the text will be inserted into the shape.
You can add text along a line or curve from incoming XML data or a parameter. After drawing the line, in the property dialog enter:
<?shape-text-along-path:SHAPETEXT?>where SHAPETEXT is the element from the XML data. At runtime the value of the element SHAPETEXT will be inserted above and along the line.
You can move a shape or transpose it along both the x and y-axes based on the XML data. For example to move a shape 200 pixels along the y-axis and 300 along the x-axis, enter the following commands in the property dialog of the shape:
<?shape-offset-x:300?>
<?shape-offset-y:200?>To rotate a shape about a specified axis based on the incoming data, use the following command:
<?shape-rotate:ANGLE;'POSITION'?>where
ANGLE is the number of degrees to rotate the shape. If the angle is positive, the rotation is clockwise; if negative, the rotation is counterclockwise.
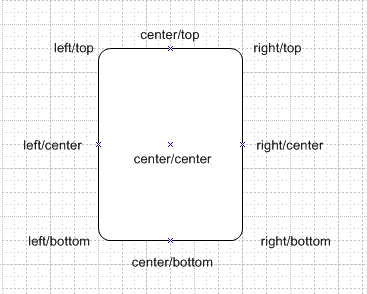
POSITION is the point about which to carry out the rotation, for example, 'left/top'. Valid values are combinations of left, right, or center with center, top, or bottom. The default is left/top. The following figure shows these valid values:

To rotate this rectangle shape about the bottom right corner, enter the following syntax:
<?shape-rotate:60,'right/bottom'?>You can also specify an x,y coordinate within the shape itself about which to rotate.
You can skew a shape along its x or y axis using the following commands:
<?shape-skew-x:ANGLE;'POSITION'?>
<?shape-skew-y:ANGLE;'POSITION'?>where
ANGLE is the number of degrees to skew the shape. If the angle is positive, the skew is to the right.
POSITION is the point about which to carry out the rotation, for example, 'left/top'. Valid values are combinations of left, right, or center with center, top, or bottom. See the figure under Rotating a Shape. The default is 'left/top'.
For example, to skew a shape by 30 degrees about the bottom right hand corner, enter the following:
<?shape-skew-x:number(.)*30;'right/bottom'?>You can change the size of a shape using the appropriate commands either along a single axis or both axes. To change a shape's size along both axes, use:
<?shape-size:RATIO?>where RATIO is the numeric ratio to increase or decrease the size of the shape. Therefore a value of 2 would generate a shape twice the height and width of the original. A value of 0.5 would generate a shape half the size of the original.
To change a shape's size along the x or y axis, use:
<?shape-size-x:RATIO?>
<?shape-size-y:RATIO?>Changing only the x or y value has the effect of stretching or shrinking the shape along an axis. This can be data driven.
You can also combine these commands to carry out multiple transformations on a shape at one time. For example, you can replicate a shape and for each replication, rotate it by some angle and change the size at the same time.
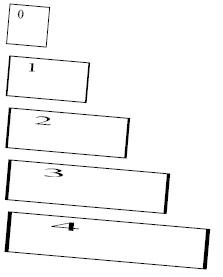
The following example shows how to replicate a shape, move it 50 pixels down the page, rotate it by five degrees about the center, stretch it along the x-axis and add the number of the shape as text:
<for-each@shape:SHAPE_GROUP?>
<?shape-text:position()?>
<?shape-offset-y:position()*50?>
<?shape-rotate:5;'center/center'?>
<?shape-size-x:position()+1?>
<end for-each?>This would generate the output shown in the following figure:

This example demonstrates how to set up a template that will generate a star-rating based on data from an incoming XML file.
Assume the following incoming XML data:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
<USER_RATING>4</USER_RATING>
</CD>
<CD>
<TITLE>Hide Your Heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
<USER_RATING>3</USER_RATING>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary More</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin Records</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
<USER_RATING>5</USER_RATING>
</CD>
<CD>
<TITLE>This is US</TITLE>
<ARTIST>Gary Lee</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin Records</COMPANY>
<PRICE>12.20</PRICE>
<YEAR>1990</YEAR>
<USER_RATING>2</USER_RATING>
</CD>
<CATALOG>Notice there is a USER_RATING element for each CD. Using this data element and the shape manipulation commands, we can create a visual representation of the ratings so that the reader can compare them at a glance.
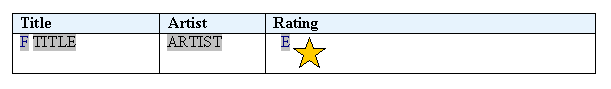
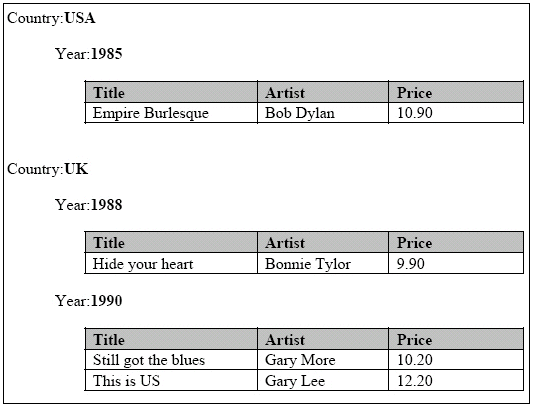
A template to achieve this is shown in the following figure:

The values for the fields are shown in the following table:
| Field | Form Field Entry |
|---|---|
| F | <?for-each:CD?> |
| TITLE | <?TITLE?> |
| ARTIST | <?ARTIST?> |
| E | <?end for-each?> |
| (star shape) | Web Tab Entry: <?for-each@shape:xdoxslt:foreach_number($_XDOCTX,0,USER_RATING,1)?> <?shape-offset-x:(position()-1)*25?> <?end for-each?> |
The form fields hold the simple element values. The only difference with this template is the value for the star shape. The replication command is placed in the Web tab of the Format AutoShape dialog.
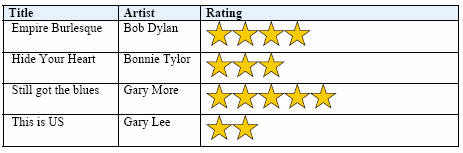
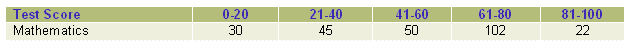
In the for-each@shape command we are using a command to create a "for...next loop" construct. We specify 1 as the starting number; the value of USER_RATING as the final number; and 1 as the step value. As the template loops through the CDs, we create an inner loop to repeat a star shape for every USER_RATING value (that is, a value of 4 will generate 4 stars). The output from this template and the XML sample is shown in the following graphic:

This example shows how to combine shapes into a group and have them react to the incoming data both individually and as a group. Assume the following XML data:
<SALES>
<SALE>
<REGION>Americas</REGION>
<SOFTWARE>1200</SOFTWARE>
<HARDWARE>850</HARDWARE>
<SERVICES>2000</SERVICES>
</SALE>
<SALE>
<REGION>EMEA</REGION>
<SOFTWARE>1000</SOFTWARE>
<HARDWARE>800</HARDWARE>
<SERVICES>1100</SERVICES>
</SALE>
<SALE>
<REGION>APAC</REGION>
<SOFTWARE>900</SOFTWARE>
<HARDWARE>1200</HARDWARE>
<SERVICES>1500</SERVICES>
</SALE>
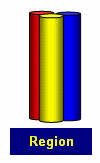
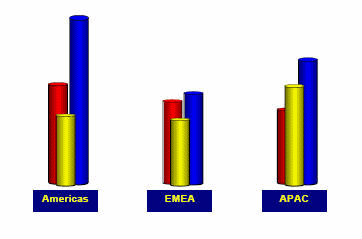
</SALES>You can create a visual representation of this data so that users can very quickly understand the sales data across all regions. Do this by first creating the composite shape in Microsoft Word that you wish to manipulate. The following figure shows a composite shape made up of four components:

The shape consists of three cylinders: red, yellow, and blue. These will represent the data elements software, hardware, and services. The combined object also contains a rectangle that is enabled to receive text from the incoming data.
The following commands are entered into the Web tab:
Red cylinder: <?shape-size-y:SOFTWARE div 1000;'left/bottom'?>
Yellow cylinder: <?shape-size-y:HARDWARE div 1000;'left/bottom'?>
Blue cylinder: <?shape-size-y:SERVICES div 1000;'left/bottom'?>
The shape-size command is used to stretch or shrink the cylinder based on the values of the elements SOFTWARE, HARDWARE, and SERVICES. The value is divided by 1000 to set the stretch or shrink factor. For example, if the value is 2000, divide that by 1000 to get a factor of 2. The shape will generate as twice its current height.
The text-enabled rectangle contains the following command in its Web tab:
<?shape-text:REGION?>At runtime the value of the REGION element will appear in the rectangle.
All of these shapes were then grouped together and in the Web tab for the grouped object, the following syntax is added:
<?for-each@shape:SALE?>
<?shape-offset-x:(position()-1)*110?>
<?end for-each?>In this set of commands, the for-each@shape loops over the SALE group. The shape-offset command moves the next shape in the loop to the right by a specific number of pixels. The expression (position()-1) sets the position of the object. The position() function returns a record counter while in the loop, so for the first shape, the offset would be 1-1*100, or 0, which would place the first rendering of the object in the position defined in the template. Subsequent occurrences would be rendered at a 100 pixel offset along the x-axis (to the right).
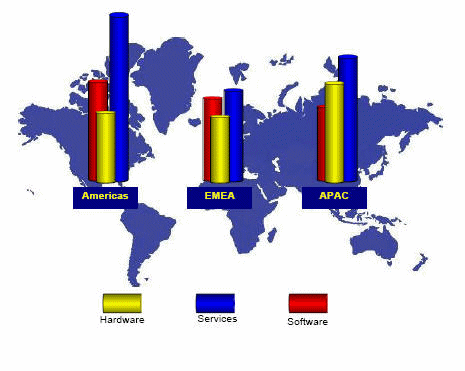
At runtime three sets of shapes will be rendered across the page as shown in the following figure:

To make an even more visually representative report, these shapes can be superimposed onto a world map. Just use the "Order" dialog in Microsoft Word to layer the map behind the grouped shapes.
Microsoft Word 2000 Users: After you add the background map and overlay the shape group, use the Grouping dialog to make the entire composition one group.
Microsoft Word 2002/3 Users: These versions of Word have an option under Tools > Options, General tab to "Automatically generate drawing canvas when inserting autoshapes". Using this option removes the need to do the final grouping of the map and shapes. We can now generate a visually appealing output for our report as seen in the following figure:

In addition to the features already listed, BI Publisher supports the following features of Microsoft Word.
Large blocks of text
To insert a page break, insert a Ctrl-Enter keystroke just before the closing tag of a group. For example if you want the template to start a new page for every Supplier in the Payables Invoice Register:
Place the cursor just before the Supplier group's closing <?end for-each?> tag.
Press Ctrl-Enter to insert a page break.
At runtime each Supplier will start on a new page.
Using this Microsoft Word native feature will cause a single blank page to print at the end of your report output. To avoid this single blank page, use BI Publisher's page break alias. See Special Features: Page Breaks.
Insert page numbers into your final report by using the page numbering methods of your word processing application. For example, if you are using Microsoft Word:
From the Insert menu, select Page Numbers...
Select the Position, Alignment, and Format as desired.
At runtime the page numbers will be displayed as selected.
You can format text as "hidden" in Microsoft Word and the hidden text will be maintained in RTF output reports.
Use your word processor's alignment features to align text, graphics, objects, and tables.
Note: Bidirectional languages are handled automatically using your word processing application's left/right alignment controls.
Supported table features include:
Nested Tables
Cell Alignment
You can align any object in your template using your word processing application's alignment tools. This alignment will be reflected in the final report output.
Row spanning and column spanning
You can span both columns and rows in your template as follows:
Select the cells you wish to merge.
From the Table menu, select Merge Cells.
Align the data within the merged cell as you would normally.
At runtime the cells will appear merged.
Table Autoformatting
BI Publisher recognizes the table autoformats available in Microsoft Word.
Select the table you wish to format.
From the Table menu, select Autoformat.
Select the desired table format.
At runtime, the table will be formatted using your selection.
Cell patterns and colors
You can highlight cells or rows of a table with a pattern or color.
Select the cell(s) or table.
From the Table menu, select Table Properties.
From the Table tab, select the Borders and Shading... button.
Add borders and shading as desired.
Note: This feature is not supported for RTF output.
If your data is displayed in a table, and you expect the table to extend across multiple pages, you can define the header rows that you want to repeat at the start of each page.
Select the row(s) you wish to repeat on each page.
From the Table menu, select Heading Rows Repeat.
Prevent rows from breaking across pages.
If you want to ensure that data within a row of a table is kept together on a page, you can set this as an option using Microsoft Word's Table Properties.
Select the row(s) that you want to ensure do not break across a page.
From the Table menu, select Table Properties.
From the Row tab, deselect the check box "Allow row to break across pages".
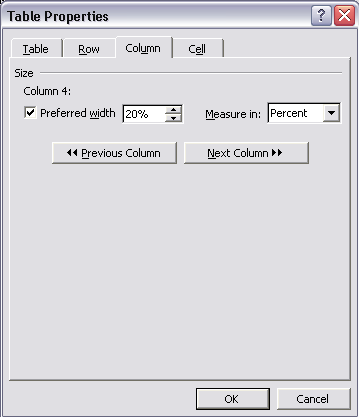
To set the widths of your table columns:
Select a column and then select Table > Table Properties.
In the Table Properties dialog, select the Column tab.
Enable the Preferred width checkbox and then enter the width as a Percent or in Inches.
Select the Next Column button to set the width of the next column.
Note that the total width of the columns must add up to the total width of the table.
The following figure shows the Table Properties dialog:

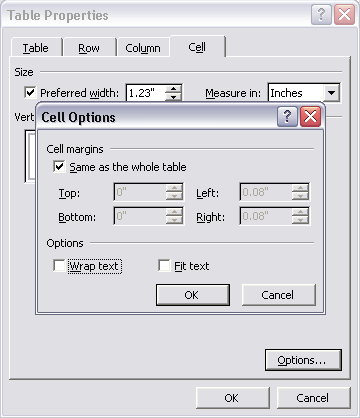
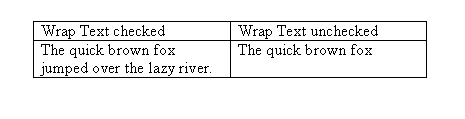
By default, if the text within a table cell will not fit within the cell, the text will be wrapped. To truncate the text instead, use the table properties dialog.
Place your cursor in the cell in which you want the text truncated.
Right-click your mouse and select Table Properties... from the menu, or navigate to Table > Table Properties...
From the Table Properties dialog, select the Cell tab, then select Options...
Deselect the Wrap Text check box.
The following figure shows the Cell Options dialog.

An example of truncation is shown in the following graphic:

Insert dates using the date feature of your word processing application. Note that this date will correspond to the publishing date, not the request run date.
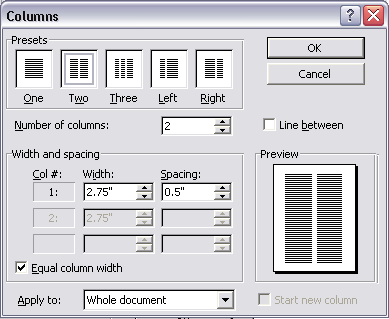
BI Publisher supports Microsoft Word's Columns function to enable you to publish your output in multiple columns on a page.
Select Format > Columns to display the Columns dialog box to define the number of columns for your template. The following graphic shows the Columns dialog:

Multicolumn Page Example: Labels
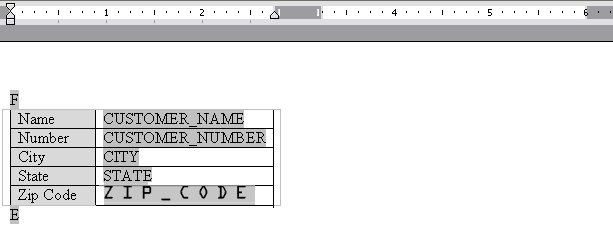
To generate address labels in a two-column format:
Divide your page into two columns using the Columns command.
Define the repeatable group in the first column. Note that you define the repeatable group only in the first column, as shown in the following figure:

Tip: To prevent the address block from breaking across pages or columns, embed the label block inside a single-celled table. Then specify in the Table Properties that the row should not break across pages. See Prevent rows from breaking across pages.
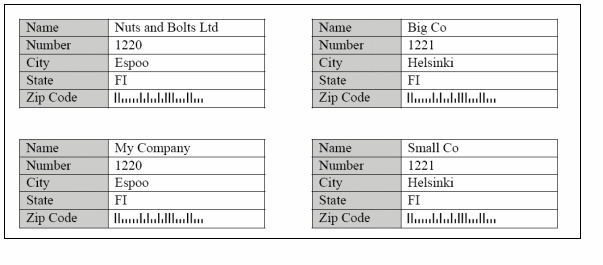
This template will produce the following multicolumn output:

BI Publisher supports the "Background" feature in Microsoft Word. You can specify a single, graduated color or an image background for your template to be displayed in the PDF output. Note that this feature is supported for PDF output only.
To add a background to your template, use the Format > Background menu option.
From the Background pop up menu, you can:
Select a single color background from the color palette
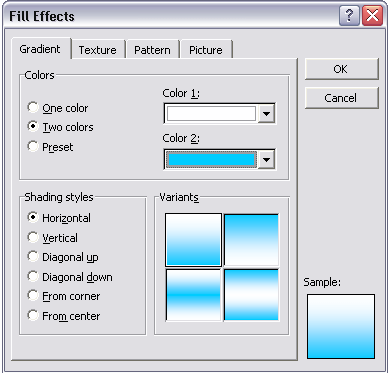
Select Fill Effects to open the Fill Effects dialog. The Fill Effects dialog is shown in the following figure:

From this dialog select one of the following supported options:
Gradient - this can be either one or two colors
Texture - choose one of the textures provided, or load your own
Pattern - select a pattern and background/foreground colors
Picture - load a picture to use as a background image
These versions of Microsoft Word allow you to add either a text or image watermark.
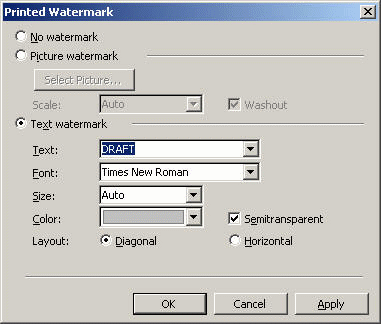
Use the Format > Background > Printed Watermark dialog to select either:
Picture Watermark - load an image and define how it should be scaled on the document
Text Watermark - use the predefined text options or enter your own, then specify the font, size and how the text should be rendered.
The following figure shows the Printed Watermark dialog completed to display a text watermark:

To create a page break after the occurrence of a specific element use the "split-by-page-break" alias. This will cause the report output to insert a hard page break between every instance of a specific element.
To insert a page break between each occurrence of a group, insert the "split-by-page-break" form field within the group immediately before the <?end for-each?> tag that closes the group. In the Help Text of this form field enter the syntax:
<?split-by-page-break:?>
For the following XML, assume you want to create a page break for each new supplier:
<SUPPLIER>
<NAME>My Supplier</NAME>
<INVOICES>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>1-Jan-2005</INVDATE>
<INVAMT>100</INVOICEAMT>
</INVOICE>
<INVOICE>
<INVNUM>10001-2</INVNUM>
<INVDATE>10-Jan-2005</INVDATE>
<INVAMT>200</INVOICEAMT>
</INVOICE>
</INVOICES>
</SUPPLIER>
<SUPPLIER>
<NAME>My Second Supplier</NAME>
<INVOICES>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>11-Jan-2005</INVDATE>
<INVAMT>150</INVOICEAMT>
</INVOICE>
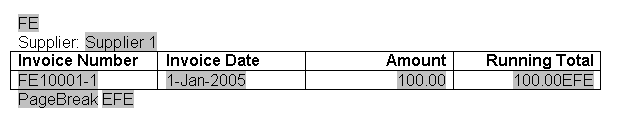
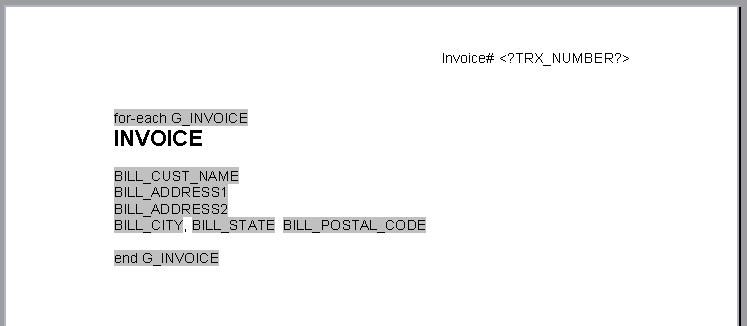
…In the template sample shown in the following figure, the field called PageBreak contains the split-by-page-break syntax:

Place the PageBreak field with the <?split-by-page-break:?> syntax immediately before the <?end for-each?> field. The PageBreak field sits inside the end of the SUPPLIER loop. This will ensure a page break is inserted before the occurrence of each new supplier. This method avoids the ejection of an extra page at the end of the group when using the native Microsoft Word page break after the group.
Some reports require that the initial page number be set at a specified number. For example, monthly reports may be required to continue numbering from month to month. BI Publisher allows you to set the page number in the template to support this requirement.
Use the following syntax in your template to set the initial page number:
<?initial-page-number:pagenumber?>where pagenumber is the XML element or parameter that holds the numeric value.
Example 1 - Set page number from XML data element
If your XML data contains an element to carry the initial page number, for example:
<REPORT>
<PAGESTART>200<\PAGESTART>
....
</REPORT>Enter the following in your template:
<?initial-page-number:PAGESTART?>
Your initial page number will be the value of the PAGESTART element, which in this case is 200.
Example 2 - Set page number by passing a parameter value
If you define a parameter called PAGESTART, you can pass the initial value by calling the parameter.
Enter the following in your template:
<?initial-page-number:$PAGESTART?>
Note: You must first declare the parameter in your template. See Defining Parameters in Your Template.
BI Publisher supports the Microsoft Word functionality to specify a different page layout for the first page, odd pages, and even pages. To implement these options, simply select Page Setup from the File menu, then select the Layout tab. BI Publisher will recognize the settings you make in this dialog.
However, Microsoft Word does not provide settings for a different last page only. This is useful for documents such as checks, invoices, or purchase orders on which you may want the content such as the check or the summary in a specific place only on the last page.
BI Publisher provides this ability. To utilize this feature, you must:
Create a section break in your template to ensure the content of the final page is separated from the rest of the report.
Insert the following syntax on the final page:
<?start@last-page:body?>
<?end body?>
Any content on the page that occurs above or below these two tags will appear only on the last page of the report. Also, note that because this command explicitly specifies the content of the final page, any desired headers or footers previously defined for the report must be reinserted on the last page.
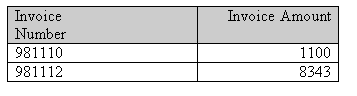
This example uses the last page only feature for a report that generates an invoice listing with a summary to appear at the bottom of the last page.
Assume the following XML:
<?xml version="1.0" encoding="WINDOWS-1252"?>
<INVOICELIST>
<VENDOR>
<VENDOR_NAME>Nuts and Bolts Limited</VENDOR_NAME>
<ADDRESS>1 El Camino Real, Redwood City, CA 94065</ADDRESS>
<INVOICE>
<INV_TYPE>Standard</INV_TYPE>
<INVOICE_NUM>981110</INVOICE_NUM>
<INVOICE_DATE>10-NOV-04</INVOICE_DATE>
<INVOICE_CURRENCY_CODE>EUR</INVOICE_CURRENCY_CODE>
<ENT_AMT>122</ENT_AMT>
<ACCTD_AMT>122</ACCTD_AMT>
<VAT_CODE>VAT22%</VAT_CODE>
</INVOICE>
<INVOICE>
<INV_TYPE>Standard</INV_TYPE>
<INVOICE_NUM>100000</INVOICE_NUM>
<INVOICE_DATE>28-MAY-04</INVOICE_DATE>
<INVOICE_CURRENCY_CODE>FIM</INVOICE_CURRENCY_CODE>
<ENT_AMT>122</ENT_AMT>
<ACCTD_AMT>20.33</ACCTD_AMT>
<VAT_CODE>VAT22%</VAT_CODE>
</INVOICE>
</VENDOR>
<VENDOR>
...
<INVOICE>
...
</INVOICE>
</VENDOR>
<SUMMARY>
<SUM_ENT_AMT>61435</SUM_ENT_AMT>
<SUM_ACCTD_AMT>58264.68</SUM_ACCTD_AMT>
<TAX_CODE>EU22%</TAX_CODE>
</SUMMARY>
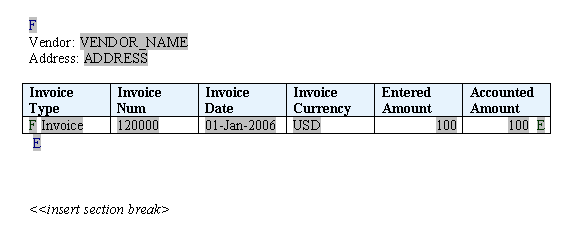
</INVOICELIST>The report should show each VENDOR and their INVOICE data with a SUMMARY section that appears only on the last page, placed at the bottom of the page. The template for this is shown in the following figure:
Template Page One

Insert a Microsoft Word section break (type: next page) on the first page of the template. For the final page, insert new line characters to position the summary table at the bottom of the page. The summary table is shown in the following figure:
Last Page Only Layout

In this example:
The F and E components contain the for-each grouping statements.
The grayed report fields are placeholders for the XML elements.
The "Last Page Placeholder" field contains the syntax:
<?start@last-page:body?> <?end body?>
to declare the last page layout. Any content above or below this statement will appear on the last page only. The content above the statement is regarded as the header and the content below the statement is regarded as the footer.
If your reports contains headers and footers that you want to carry over onto the last page, you must reinsert them on the last page. For more information about headers and footers see Defining Headers and Footers.
You must insert a section break (type: next page) into the document to specify the last page layout. This example is available in the samples folder of the Oracle BI Publisher Template Builder for Word installation.
It is important to note that if the report is only one page in length, the first page layout will be used. If your report requires that a single page report should default to the last page layout (such as in a check printing implementation) then you can use the following alternate syntax for the "Last Page Placeholder" on the last page:
<?start@last-page-first:body?> <?end body?>
Substituting this syntax will result in the last page layout for reports that are only one page long.
If your report has different odd and even page layouts, you may want to force your report to end specifically on an odd or even page. For example, you may include the terms and conditions of a purchase order in the footer of your report using the different odd/even footer functionality (see Different First Page and Different Odd and Even Page Support) and you want to ensure that the terms and conditions are printed on the final page.
Or, you may have binding requirements to have your report end on an even page, without specific layout.
To end on an even page with layout:
Insert the following syntax in a form field in your template:
<?section:force-page-count;'end-on-even-layout'?>To end on an odd page layout:
<?section:force-page-count;'end-on-odd-layout'?>If you do not have layout requirements for the final page, but would like a blank page ejected to force the page count to the preferred odd or even, use the following syntax:
<?section:force-page-count;'end-on-even'?>or
<?section:force-page-count;'end-on-odd'?>BI Publisher supports several different types of hyperlinks. The hyperlinks can be fixed or dynamic and can link to either internal or external destinations. Hyperlinks can also be added to shapes.
To insert static hyperlinks to either text or a shape, use your word processing application's insert hyperlink feature:
Select the text or shape.
Use the right-mouse menu to select Hyperlink; or, select Hyperlink from the Insert menu.
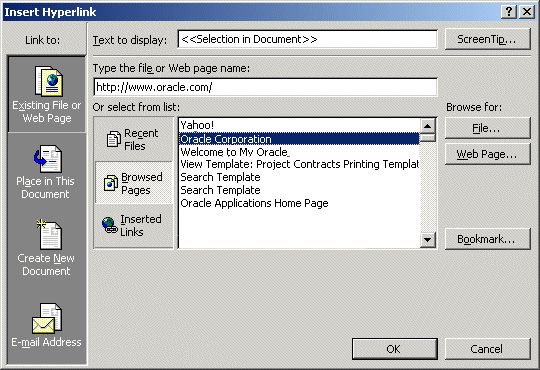
Enter the URL using any of the methods provided on the Insert Hyperlink dialog box.
The following screenshot shows the insertion of a static hyperlink using Microsoft Word's Insert Hyperlink dialog box.

If your input XML data includes an element that contains a hyperlink or part of one, you can create dynamic hyperlinks at runtime. In the Type the file or Web page name field of the Insert Hyperlink dialog box, enter the following syntax:
{URL_LINK}
where URL_LINK is the incoming data element name.
If you have a fixed URL that you want to add elements from your XML data file to construct the URL, enter the following syntax:
http://www.oracle.com?product={PRODUCT_NAME}
where PRODUCT_NAME is the incoming data element name.
In both these cases, at runtime the dynamic URL will be constructed.
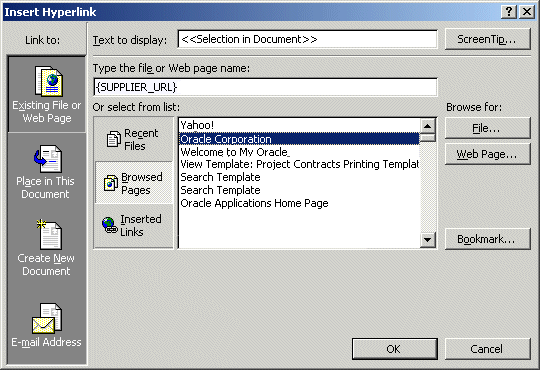
The following figure shows the insertion of a dynamic hyperlink using Microsoft Word's Insert Hyperlink dialog box. The data element SUPPLIER_URL from the incoming XML file will contain the hyperlink that will be inserted into the report at runtime.

You can also pass parameters at runtime to construct a dynamic URL.
Enter the parameter and element names surrounded by braces to build up the URL as follows:
{$SERVER_URL}{REPORT}/cstid={CUSTOMER_ID}where SERVER_URL and REPORT are parameters passed to the template at runtime (note the $ sign) and CUSTOMER_ID is an XML data element. This link may render as:
http://myserver.domain:8888/CustomerReport/cstid=1234
Insert internal links into your template using Microsoft Word's Bookmark feature.
Position your cursor in the desired destination in your document.
Select Insert > Bookmark...
In the Bookmark dialog, enter a name for this bookmark, and select Add.
Select the text or shape in your document that you want to link back to the Bookmark target.
Use the right-mouse menu to select Hyperlink; or select Hyperlink from the Insert menu.
On the Insert Hyperlink dialog, select Bookmark.
Choose the bookmark you created from the list.
At runtime, the link will be maintained in your generated report.
BI Publisher supports the table of contents generation feature of the RTF specification. Follow your word processing application's procedures for inserting a table of contents.
BI Publisher also provides the ability to create dynamic section headings in your document from the XML data. You can then incorporate these into a table of contents.
To create dynamic headings:
Enter a placeholder for the heading in the body of the document, and format it as a "Heading", using your word processing application's style feature. You cannot use form fields for this functionality.
For example, you want your report to display a heading for each company reported. The XML data element tag name is <COMPANY_NAME>. In your template, enter <?COMPANY_NAME?> where you want the heading to appear. Now format the text as a Heading.
Create a table of contents using your word processing application's table of contents feature.
At runtime the TOC placeholders and heading text will be substituted.
If you have defined a table of contents in your RTF template, you can use your table of contents definition to generate links in the Bookmarks tab in the navigation pane of your output PDF. The bookmarks can be either static or dynamically generated.
For information on creating the table of contents, see Table of Contents.
To create links for a static table of contents:
Enter the syntax:
<?copy-to-bookmark:?>
directly above your table of contents and
<?end copy-to-bookmark:?>
directly below the table of contents.
To create links for a dynamic table of contents:
Enter the syntax:
<?convert-to-bookmark:?>
directly above the table of contents and
<?end convert-to-bookmark:?>
directly below the table of contents.
You can include a check box in your template that you can define to display as checked or unchecked based on a value from the incoming data.
To define a check box in your template:
Position the cursor in your template where you want the check box to display, and select the Check Box Form Field from the Forms tool bar (shown in the following figure).

Right-click the field to open the Check Box Form Field Options dialog.
Specify the Default value as either Checked or Not Checked.
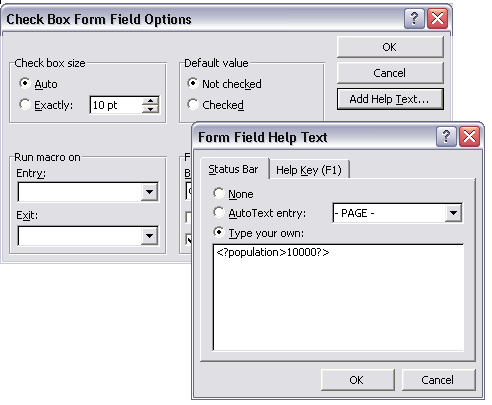
In the Form Field Help Text dialog, enter the criteria for how the box should behave. This must be a boolean expression (that is, one that returns a true or false result).
For example, suppose your XML data contains an element called <population>. You want the check box to appear checked if the value of <population> is greater than 10,000. Enter the following in the help text field:
<?population>10000?>This is displayed in the following figure:

Note that you do not have to construct an "if" statement. The expression is treated as an "if" statement.
See the next section for a sample template using a check box.
BI Publisher allows you to use the drop-down form field to create a cross-reference in your template from your XML data to some other value that you define in the drop-down form field.
For example, suppose you have the following XML:
<countries>
<country>
<name>Chad</name>
<population>7360000</population>
<continentIndex>5</continentIndex>
</country>
<country>
<name>China</name>
<population>1265530000</population>
<continentIndex>1</continentIndex>
</country>
<country>
<name>Chile</name>
<population>14677000</population>
<continentIndex>3</continentIndex>
</country>
. . .
</countries>Notice that each <country> entry has a <continentindex> entry, which is a numeric value to represent the continent. Using the drop-down form field, you can create an index in your template that will cross-reference the <continentindex> value to the actual continent name. You can then display the name in your published report.
To create the index for the continent example:
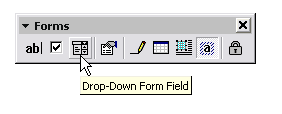
Position the cursor in your template where you want the value from the drop-down list to display, and select the Drop-Down Form Field from the Forms tool bar (shown in the following figure).

Right-click the field to display the Drop-Down Form Field Options dialog.
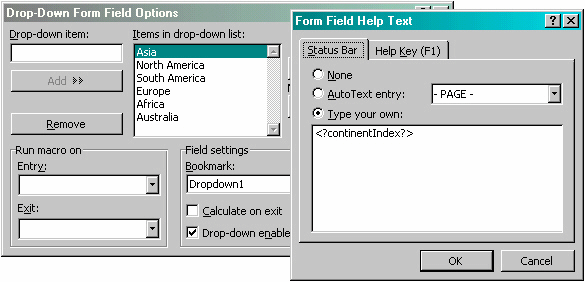
Add each value to the Drop-down item field and the click Add to add it to the Items in drop-down list group. The values will be indexed starting from one for the first, and so on. For example, the list of continents will be stored as follows:
| Index | Value |
|---|---|
| 1 | Asia |
| 2 | North America |
| 3 | South America |
| 4 | Europe |
| 5 | Africa |
| 6 | Australia |
Now use the Help Text box to enter the XML element name that will hold the index for the drop-down field values.
For this example, enter
<?continentIndex?>The following figure shows the Drop-Down Form Field Options dialogs for this example:

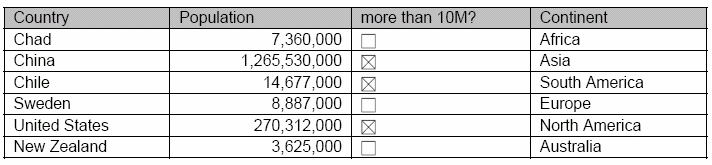
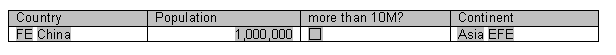
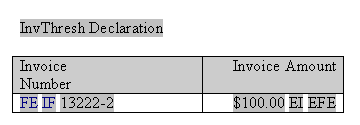
Using the check box and drop-down list features, you can create a report to display population data with check boxes to demonstrate figures that reach a certain limit. An example is shown in the following figure:

The template to create this report is shown in the next figure:

where the fields have the following values:
| Field | Form Field Entry | Description |
|---|---|---|
| FE | <?for-each:country?> | Begins the country repeating group. |
| China | <?name?> | Placeholder for the name element. |
| 1,000,000 | <?population?> | Placeholder for the population element. |
| (check box) | <?population>1000000?> | Establishes the condition for the check box. If the value for the population element is greater than 1,000,000, the check box will display as checked. |
| Asia | <?contintentIndex?> | The drop-down form field for the continentIndex element. See the preceding description for its contents. At runtime, the value of the XML element is replaced with the value it is cross-referenced to in the drop-down form field. |
| EFE | <?end for-each?> | Ends the country group. |
Conditional formatting occurs when a formatting element appears only when a certain condition is met. BI Publisher supports the usage of simple "if" statements, as well as more complex "choose" expressions.
The conditional formatting that you specify can be XSL or XSL:FO code, or you can specify actual RTF objects such as a table or data. For example, you can specify that if reported numbers reach a certain threshold, they will display shaded in red. Or, you can use this feature to hide table columns or rows depending on the incoming XML data.
Use an if statement to define a simple condition; for example, if a data field is a specific value.
Insert the following syntax to designate the beginning of the conditional area.
<?if:condition?>
Insert the following syntax at the end of the conditional area: <?end if?>.
For example, to set up the Payables Invoice Register to display invoices only when the Supplier name is "Company A", insert the syntax <?if:VENDOR_NAME='COMPANY A'?> before the Supplier field on the template.
Enter the <?end if?> tag after the invoices table.
This example is displayed in the figure below. Note that you can insert the syntax in form fields, or directly into the template.

Assume you want to incorporate an "if" statement into the following free-form text:
The program was (not) successful.
You only want the "not" to display if the value of an XML tag called <SUCCESS> equals "N".
To achieve this requirement, you must use the BI Publisher context command to place the if statement into the inline sequence rather than into the block (the default placement).
Note: For more information on context commands, see Using Context Commands.
For example, if you construct the code as follows:
The program was <?if:SUCCESS='N'?>not<?end if?> successful.The following undesirable result will occur:
The program was
not
successful.because BI Publisher applies the instructions to the block by default. To specify that the if statement should be inserted into the inline sequence, enter the following:
The program was <?if@inlines:SUCCESS='N'?>not<?end if?>
successful.This construction will result in the following display:
The program was successful.If SUCCESS does not equal 'N';
or
The program was not successful.If SUCCESS equals 'N'.
BI Publisher supports the common programming construct "if-then-else". This is extremely useful when you need to test a condition and conditionally show a result. For example:
IF X=0 THEN
Y=2
ELSE
Y=3
END IFYou can also nest these statements as follows:
IF X=0 THEN
Y=2
ELSE
IF X=1 THEN
Y=10
ELSE Y=100
END IFUse the following syntax to construct an if-then-else statement in your RTF template:
<?xdofx:if element_condition then result1 else result2 end if?>For example, the following statement tests the AMOUNT element value. If the value is greater than 1000, show the word "Higher"; if it is less than 1000, show the word "Lower"; if it is equal to 1000, show "Equal":
<?xdofx:if AMOUNT > 1000 then 'Higher'
else
if AMOUNT < 1000 then 'Lower'
else
'Equal'
end if?>Use the choose, when, and otherwise elements to express multiple conditional tests. If certain conditions are met in the incoming XML data then specific sections of the template will be rendered. This is a very powerful feature of the RTF template. In regular XSL programming, if a condition is met in the choose command then further XSL code is executed. In the template, however, you can actually use visual widgets in the conditional flow (in the following example, a table).
Use the following syntax for these elements:
<?choose:?>
<?when:expression?>
<?otherwise?>
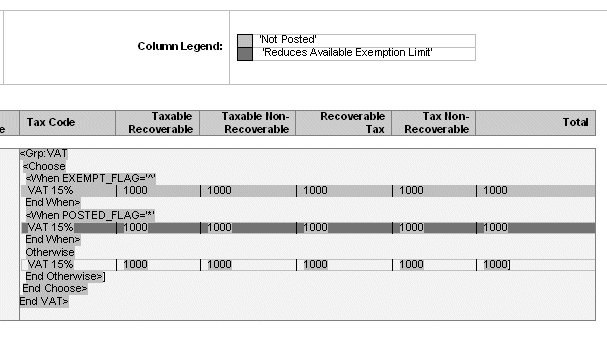
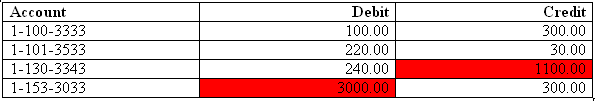
This example shows a choose expression in which the display of a row of data depends on the value of the fields EXEMPT_FLAG and POSTED_FLAG. When the EXEMPT_FLAG equals "^", the row of data will render light gray. When POSTED_FLAG equals "*" the row of data will render shaded dark gray. Otherwise, the row of data will render with no shading.
In the following figure, the form field default text is displayed. The form field help text entries are shown in the table following the example.

| Default Text Entry in Example Form Field | Help Text Entry in Form Field |
|---|---|
| <Grp:VAT | <?for-each:VAT?> |
| <Choose | <?choose?> |
| <When EXEMPT_FLAG='^' | <?When EXEMPT_FLAG='^'?> |
| End When> | <?end When?> |
| <When EXEMPT_FLAG='^' | <?When EXEMPT_FLAG='^'?> |
| End When> | <?end When?> |
You can conditionally show and hide columns of data in your document output. The following example demonstrates how to set up a table so that a column is only displayed based on the value of an element attribute.
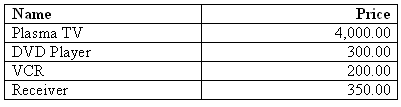
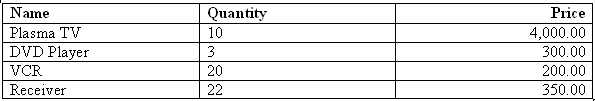
This example will show a report of a price list, represented by the following XML:
<items type="PUBLIC"> <! - can be marked ‘PRIVATE’ - >
<item>
<name>Plasma TV</name>
<quantity>10</quantity>
<price>4000</price>
</item>
<item>
<name>DVD Player</name>
<quantity>3</quantity>
<price>300</price>
</item>
<item>
<name>VCR</name>
<quantity>20</quantity>
<price>200</price>
</item>
<item>
<name>Receiver</name>
<quantity>22</quantity>
<price>350</price>
</item>
</items>Notice the type attribute associated with the items element. In this XML it is marked as "PUBLIC" meaning the list is a public list rather than a "PRIVATE" list. For the "public" version of the list we do not want to show the quantity column in the output, but we want to develop only one template for both versions based on the list type.
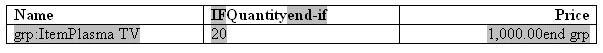
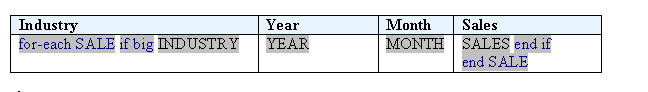
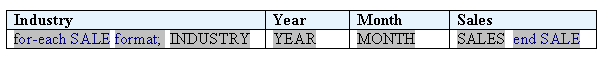
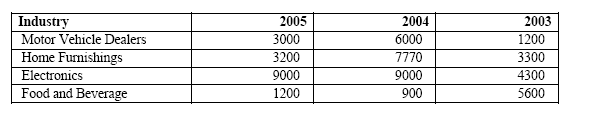
The following figure is a simple template that will conditionally show or hide the quantity column:

The following table shows the entries made in the template for the example:
| Default Text | Form Field Entry | Description |
|---|---|---|
| grp:Item | <?for-each:item?> | Holds the opening for-each loop for the item element. |
| Plasma TV | <?name?> | The placeholder for the name element from the XML file. |
| IF | <?if@column:/items/@type="PRIVATE"?> | The opening of the if statement to test for the attribute value "PRIVATE". Note that this syntax uses an XPath expression to navigate back to the "items" level of the XML to test the attribute. For more information about using XPath in your templates, see XPath Overview. |
| Quantity | N/A | Boilerplate heading |
| end-if | <?end if?> | Ends the if statement. |
| 20 | <?if@column:/items/@type="PRIVATE"?><?quantity?><?end if?> | The placeholder for the quantity element surrounded by the "if" statement. |
| 1,000.00 | <?price?> | The placeholder for the price element. |
| end grp | <?end for-each?> | Closing tag of the for-each loop. |
The conditional column syntax is the "if" statement syntax with the addition of the @column clause. It is the @column clause that instructs BI Publisher to hide or show the column based on the outcome of the if statement.
If you did not include the @column the data would not display in your report as a result of the if statement, but the column still would because you had drawn it in your template.
Note: The @column clause is an example of a context command. For more information, see Using Context Commands.
The example will render the output shown in the following figure:

If the same XML data contained the type attribute set to "PRIVATE" the following output would be rendered from the same template:

BI Publisher allows you to specify formatting conditions as the row-level of a table. Examples of row-level formatting are:
Highlighting a row when the data meets a certain threshold.
Alternating background colors of rows to ease readability of reports.
Showing only rows that meet a specific condition.
Conditionally Displaying a Row
To display only rows that meet a certain condition, insert the <?if:condition?> <?end if?> tags at the beginning and end of the row, within the for-each tags for the group. This is demonstrated in the following sample template.

Note the following fields from the sample figure:
| Default Text Entry | Form Field Help Text | Description |
|---|---|---|
| for-each SALE | <?for-each:SALE?> | Opens the for-each loop to repeat the data belonging to the SALE group. |
| if big | <?if:SALES>5000?> | If statement to display the row only if the element SALES has a value greater than 5000. |
| INDUSTRY | <?INDUSTRY?> | Data field |
| YEAR | <?YEAR?> | Data field |
| MONTH | <?MONTH?> | Data field |
| SALES end if | <?end if?> | Closes the if statement. |
| end SALE | <?end for-each?> | Closes the SALE loop. |
Conditionally Highlighting a Row
This example demonstrates how to set a background color on every other row. The template to create this effect is shown in the following figure:

The following table shows values of the form fields in the template:
| Default Text Entry | Form Field Help Text | Description |
|---|---|---|
| for-each SALE | <?for-each:SALE?> | Defines the opening of the for-each loop for the SALE group. |
| format; | <?if@row:position() mod 2=0?> <xsl:attribute name="background-color" xdofo:ctx="incontext">lightgray</xsl:attribute><?end if?> | For each alternate row, the background color attribute is set to gray for the row. |
| INDUSTRY | <?INDUSTRY?> | Data field |
| YEAR | <?YEAR?> | Data field |
| MONTH | <?MONTH?> | Data field |
| SALES | <?SALES?> | Data field |
| end SALE | <?end for-each?> | Closes the SALE for-each loop. |
In the preceding example, note the "format;" field. It contains an if statement with a "row" context (@row). This sets the context of the if statement to apply to the current row. If the condition is true, then the <xsl:attribute> for the background color of the row will be set to light gray. This will result in the following output:

Note: For more information about context commands, see Using Context Commands.
The following example demonstrates how to conditionally highlight a cell based on a value in the XML file.
For this example we will use the following XML:
<accounts>
<account>
<number>1-100-3333</number>
<debit>100</debit>
<credit>300</credit>
</account>
<account>
<number>1-101-3533</number>
<debit>220</debit>
<credit>30</credit>
</account>
<account>
<number>1-130-3343</number>
<debit>240</debit>
<credit>1100</credit>
</account>
<account>
<number>1-153-3033</number>
<debit>3000</debit>
<credit>300</credit>
</account>
</accounts>The template lists the accounts and their credit and debit values. In the final report we want to highlight in red any cell whose value is greater than 1000. The template for this is shown in the following figure:
![]()
The field definitions for the template are shown in the following table:
| Default Text Entry | Form Field Entry | Description |
|---|---|---|
| FE:Account | <?for-each:account?> | Opens the for each-loop for the element account. |
| 1-232-4444 | <?number?> | The placeholder for the number element from the XML file. |
| CH1 | <?if:debit>1000?><xsl:attribute xdofo:ctx="block" name="background-color">red</xsl:attribute><?end if?> | This field holds the code to highlight the cell red if the debit amount is greater than 1000. |
| 100.00 | <?debit?> | The placeholder for the debit element. |
| CH2 | <?if:credit>1000?><xsl:attribute xdofo:ctx="block" name="background-color">red</xsl:attribute><?end if?> | This field holds the code to highlight the cell red if the credit amount is greater than 1000. |
| 100.00 | <?credit?> | The placeholder for the credit element. |
| EFE | <?end for-each?> | Closes the for-each loop. |
The code to highlight the debit column as shown in the table is:
<?if:debit>1000?>
<xsl:attribute
xdofo:ctx="block" name="background-color">red
</xsl:attribute>
<?end if?>The "if" statement is testing if the debit value is greater than 1000. If it is, then the next lines are invoked. Notice that the example embeds native XSL code inside the "if" statement.
The "attribute" element allows you to modify properties in the XSL.
The xdofo:ctx component is an BI Publisher feature that allows you to adjust XSL attributes at any level in the template. In this case, the background color attribute is changed to red.
To change the color attribute, you can use either the standard HTML names (for example, red, white, green) or you can use the hexadecimal color definition (for example, #FFFFF).
The output from this template is displayed in the following figure:

BI Publisher allows you to display calculated page totals in your report. Because the page is not created until publishing time, the totaling function must be executed by the formatting engine.
Note: Page totaling is performed in the PDF-formatting layer. Therefore this feature is not available for other outputs types: HTML, RTF, Excel.
Note: Note that this page totaling function will only work if your source XML has raw numeric values. The numbers must not be preformatted.
Because the page total field does not exist in the XML input data, you must define a variable to hold the value. When you define the variable, you associate it with the element from the XML file that is to be totaled for the page. Once you define total fields, you can also perform additional functions on the data in those fields.
To declare the variable that is to hold your page total, insert the following syntax immediately following the placeholder for the element that is to be totaled:
<?add-page-total:TotalFieldName;'element'?>where
TotalFieldName is the name you assign to your total (to reference later) and
'element' is the XML element field to be totaled.
You can add this syntax to as many fields as you want to total.
Then when you want to display the total field, enter the following syntax:
<?show-page-total:TotalFieldName;'Oracle-number-format'?>where
TotalFieldName is the name you assigned to give the page total field above and
Oracle-number-format is the format you wish to use to for the display, using the Oracle format mask (for example: C9G999D00). For the list of Oracle format mask symbols, see Using the Oracle Format Mask.
The following example shows how to set up page total fields in a template to display total credits and debits that have displayed on the page, and then calculate the net of the two fields.
This example uses the following XML:
<balance_sheet>
<transaction>
<debit>100</debit>
<credit>90</credit>
</transaction>
<transaction>
<debit>110</debit>
<credit>80</credit>
</transaction>
…
<\balance_sheet>The following figure shows the table to insert in the template to hold the values:

The following table shows the form field entries made in the template for the example table:
| Default Text Entry | Form Field Help Text Entry | Description |
|---|---|---|
| FE | <?for-each:transaction?> | This field defines the opening "for-each" loop for the transaction group. |
| 100.00 | <?debit?><?add-page-total:dt;'debit'?> | This field is the placeholder for the debit element from the XML file. Because we want to total this field by page, the page total declaration syntax is added. The field defined to hold the total for the debit element is dt. |
| 90.00 | <?credit?> <?add-page-total:ct;'credit'?> | This field is the placeholder for the credit element from the XML file. Because we want to total this field by page, the page total declaration syntax is added. The field defined to hold the total for the credit element is ct. |
| Net | <add-page-total:net;'debit - credit'?> | Creates a net page total by subtracting the credit values from the debit values. |
| EFE | <?end for-each?> | Closes the for-each loop. |
Note that on the field defined as "net" we are actually carrying out a calculation on the values of the credit and debit elements.
Now that you have declared the page total fields, you can insert a field in your template where you want the page totals to appear. Reference the calculated fields using the names you supplied (in the example, ct and dt). The syntax to display the page totals is as follows:
For example, to display the debit page total, enter the following:
<?show-page-total:dt;'C9G990D00';'(C9G990D00)'?>
Therefore to complete the example, place the following at the bottom of the template page, or in the footer:
Page Total Debit: <?show-page-total:dt;'C9G990D00';'(C9G990D00)'?>
Page Total Credit: <?show-page-total:ct;'C9G990D00';'(C9G990D00)'?>
Page Total Balance: <?show-page-total:net;'C9G990D00';'(C9G990D00)'?>
The output for this report is shown in the following graphic:

Many reports require that a page total be maintained throughout the report output and be displayed at the beginning and end of each page. These totals are known as "brought forward/carried forward" totals.
Note: The totaling for the brought forward and carried forward fields is performed in the PDF-formatting layer. Therefore this feature is not available for other outputs types: HTML, RTF, Excel.
An example is displayed in the following figure:

At the end of the first page, the page total for the Amount element is displayed as the Carried Forward total. At the top of the second page, this value is displayed as the Brought Forward total from the previous page. At the bottom of the second page, the brought forward value plus the total for that page is calculated and displayed as the new Carried Forward value, and this continues throughout the report.
This functionality is an extension of the Page Totals feature. The following example walks through the syntax and setup required to display the brought forward and carried forward totals in your published report.
Assume you have the following XML:
<?xml version="1.0" encoding="WINDOWS-1252"?>
<INVOICES>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>1-Jan-2005</INVDATE>
<INVAMT>100</INVOICEAMT>
</INVOICE>
<INVOICE>
<INVNUM>10001-2</INVNUM>
<INVDATE>10-Jan-2005</INVDATE>
<INVAMT>200</INVOICEAMT>
</INVOICE>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>11-Jan-2005</INVDATE>
<INVAMT>150</INVOICEAMT>
</INVOICE>
. . .
</INVOICES>The following sample template creates the invoice table and declares a placeholder that will hold your page total:

The fields in the template have the following values:
| Field | Form Field Help Text Entry | Description |
|---|---|---|
| Init PTs | <?init-page-total: InvAmt?> | Declares "InvAmt" as the placeholder that will hold the page total. |
| FE | <?for-each:INVOICE?> | Begins the INVOICE group. |
| 10001-1 | <?INVNUM?> | Placeholder for the Invoice Number tag. |
| 1-Jan-2005 | <?INVDATE?> | Placeholder for the Invoice Date tag. |
| 100.00 | <?INVAMT?> | Placeholder for the Invoice Amount tag. |
| InvAmt | <?add-page-total:InvAmt;INVAMT?> | Assigns the "InvAmt" page total object to the INVAMT element in the data. |
| EFE | <?end for-each?> | Closes the INVOICE group. |
| End PTs | <?end-page-total:InvAmt?> | Closes the "InvAmt" page total. |
To display the brought forward total at the top of each page (except the first), use the following syntax:
<xdofo:inline-total
display-condition="exceptfirst"
name="InvAmt">
Brought Forward:
<xdofo:show-brought-forward
name="InvAmt"
format="99G999G999D00"/>
</xdofo:inline-total>The following table describes the elements comprising the brought forward syntax:
| Code Element | Description and Usage |
|---|---|
| inline-total | This element has two properties:
|
| Brought Forward: | This string is optional and will display as the field name on the report. |
| show-brought-forward | Shows the value on the page. It has the following two properties:
|
Insert the brought forward object at the top of the template where you want the brought forward total to display. If you place it in the body of the template, you can insert the syntax in a form field.
If you want the brought forward total to display in the header, you must insert the full code string into the header because Microsoft Word does not support form fields in the header or footer regions. However, you can alternatively use the start body/end body syntax which allows you to define what the body area of the report will be. BI Publisher will recognize any content above the defined body area as header content, and any content below as the footer. This allows you to use form fields. See Multiple or Complex Headers and Footers for details.
Place the carried forward object at the bottom of your template where you want the total to display. The carried forward object for our example is as follows:
<xdofo:inline-total
display-condition="exceptlast"
name="InvAmt">
Carried Forward:
<xdofo:show-carry-forward
name="InvAmt"
format="99G999G999D00"/>
</xdofo:inline-total>Note the following differences with the brought-forward object:
The display-condition is set to exceptlast so that the carried forward total will display on every page except the last page.
The display string is "Carried Forward".
The show-carry-forward element is used to show the carried forward value. It has the same properties as brought-carried-forward, described above.
You are not limited to a single value in your template, you can create multiple brought forward/carried forward objects in your template pointing to various numeric elements in your data.
The variable functionality (see Using Variables) can be used to add a running total to your invoice listing report. This example assumes the following XML structure:
<?xml version="1.0" encoding="WINDOWS-1252"?>
<INVOICES>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>1-Jan-2005</INVDATE>
<INVAMT>100</INVOICEAMT>
</INVOICE>
<INVOICE>
<INVNUM>10001-2</INVNUM>
<INVDATE>10-Jan-2005</INVDATE>
<INVAMT>200</INVOICEAMT>
</INVOICE>
<INVOICE>
<INVNUM>10001-1</INVNUM>
<INVDATE>11-Jan-2005</INVDATE>
<INVAMT>150</INVOICEAMT>
</INVOICE>
</INVOICES>Using this XML, we want to create the report that contains running totals as shown in the following figure:

To create the Running Total field, define a variable to track the total and initialize it to 0. The template is shown in the following figure:

The values for the form fields in the template are shown in the following table:
| Form Field | Syntax | Description |
|---|---|---|
| RtotalVar | <?xdoxslt:set_variable($_XDOCTX, 'RTotalVar', 0)?> | Declares the "RTotalVar" variable and initializes it to 0. |
| FE | <?for-each:INVOICE?> | Starts the Invoice group. |
| 10001-1 | <?INVNUM?> | Invoice Number tag |
| 1-Jan-2005 | <?INVDATE?> | Invoice Date tag |
| 100.00 | <?xdoxslt:set_variable($_XDOCTX, 'RTotalVar', xdoxslt:get_variable($_XDOCTX, 'RTotalVar') + INVAMT)?> <?xdoxslt:get_variable($_XDOCTX, 'RTotalVar')?> | Sets the value of RTotalVar to the current value plus the new Invoice Amount. Retrieves the RTotalVar value for display. |
| EFE | <?end for-each?> | Ends the INVOICE group. |
You can sort a group by any element within the group. Insert the following syntax within the group tags:
<?sort:element name?>
For example, to sort the Payables Invoice Register (shown at the beginning of this chapter) by Supplier (VENDOR_NAME), enter the following after the <?for-each:G_VENDOR_NAME?> tag:
<?sort:VENDOR_NAME?>
To sort a group by multiple fields, just insert the sort syntax after the primary sort field. To sort by Supplier and then by Invoice Number, enter the following
<?sort:VENDOR_NAME?> <?sort:INVOICE_NUM?>
Within your XML data there are three possible scenarios for the value of an element:
The element is present in the XML data, and it has a value
The element is present in the XML data, but it does not have a value
The element is not present in the XML data, and therefore there is no value
In your report layout, you may want to specify a different behavior depending on the presence of the element and its value. The following examples show how to check for each of these conditions using an "if" statement. The syntax can also be used in other conditional formatting constructs.
To define behavior when the element is present and the value is not null, use the following:
<?if:element_name!=?> desired behavior <?end if?>
To define behavior when the element is present, but is null, use the following:
<?if:element_name and element_name="?> desired behavior <?end if?>
To define behavior when the element is not present, use the following:
<?if:not(element_name)?> desired behavior <?end if?>
The RTF template supports the XSL 2.0 for-each-group standard that allows you to regroup XML data into hierarchies that are not present in the original data. With this feature, your template does not have to follow the hierarchy of the source XML file. You are therefore no longer limited by the structure of your data source.
To demonstrate the for-each-group standard, the following XML data sample of a CD catalog listing will be regrouped in a template:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide Your Heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary More</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin Records</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>This is US</TITLE>
<ARTIST>Gary Lee</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin Records</COMPANY>
<PRICE>12.20</PRICE>
<YEAR>1990</YEAR>
</CD>Using the regrouping syntax, you can create a report of this data that groups the CDs by country and then by year. You are not limited by the data structure presented.
To regroup the data, use the following syntax:
<?for-each-group: BASE-GROUP;GROUPING-ELEMENT?>For example, to regroup the CD listing by COUNTRY, enter the following in your template:
<?for-each-group:CD;COUNTRY?>The elements that were at the same hierarchy level as COUNTRY are now children of COUNTRY. You can then refer to the elements of the group to display the values desired.
To establish nested groupings within the already defined group, use the following syntax:
<?for-each:current-group(); GROUPING-ELEMENT?>For example, after declaring the CD grouping by COUNTRY, you can then further group by YEAR within COUNTRY as follows:
<?for-each:current-group();YEAR?> At runtime, BI Publisher will loop through the occurrences of the new groupings, displaying the fields that you defined in your template.
Note: This syntax is a simplification of the XSL for-each-group syntax. If you choose not to use the simplified syntax above, you can use the XSL syntax as shown below. The XSL syntax can only be used within a form field of the template.
<xsl:for-each-group
select=expression
group-by="string expression"
group-adjacent="string expression"
group-starting-with=pattern>
<!--Content: (xsl:sort*, content-constructor) -->
</xsl:for-each-group>The following figure shows a template that displays the CDs by Country, then Year, and lists the details for each CD:

The following table shows the BI Publisher syntax entries made in the form fields of the preceding template:
| Default Text Entry | Form Field Help Text Entry | Description |
|---|---|---|
| Group by Country | <?for-each-group:CD;COUNTRY?> | The <?for-each-group:CD;COUNTRY?> tag declares the new group. It regroups the existing CD group by the COUNTRY element. |
| USA | <?COUNTRY?> | Placeholder to display the data value of the COUNTRY tag. |
| Group by Year | <?for-each-group:current-group();YEAR?> | The <?for-each-group:current-group();YEAR?> tag regroups the current group (that is, COUNTRY), by the YEAR element. |
| 2000 | <?YEAR?> | Placeholder to display the data value of the YEAR tag. |
| Group: Details | <?for-each:current-group()?> | Once the data is grouped by COUNTRY and then by YEAR, the <?for-each:current-group()?> command is used to loop through the elements of the current group (that is, YEAR) and render the data values (TITLE, ARTIST, and PRICE) in the table. |
| My CD | <?TITLE?> | Placeholder to display the data value of the TITLE tag. |
| John Doe | <?ARTIST?> | Placeholder to display the data value of the ARTIST tag. |
| 1.00 | <?PRICE?> | Placeholder to display the data value of the PRICE tag. |
| End Group | <?end for-each?> | Closes out the <?for-each:current-group()?> tag. |
| End Group by Year | <?end for-each-group?> | Closes out the <?for-each-group:current-group();YEAR?> tag. |
| End Group by Country | <?end for-each-group?> | Closes out the <?for-each-group:CD;COUNTRY?> tag. |
This template produces the following output when merged with the XML file:

Regrouping by an expression allows you to apply a function or command to a data element, and then group the data by the returned result.
To use this feature, state the expression within the regrouping syntax as follows:
<?for-each:BASE-GROUP; GROUPING-EXPRESSION?>To demonstrate this feature, an XML data sample that simply contains average temperatures per month will be used as input to a template that calculates the number of months having an average temperature within a certain range.
The following XML sample is composed of <temp> groups. Each <temp> group contains a <month> element and a <degree> element, which contains the average temperature for that month:
<temps>
<temp>
<month>Jan</month>
<degree>11</degree>
</temp>
<temp>
<month>Feb</month>
<degree>14</degree>
</temp>
<temp>
<month>Mar</month>
<degree>16</degree>
</temp>
<temp>
<month>Apr</month>
<degree>20</degree>
</temp>
<temp>
<month>May</month>
<degree>31</degree>
</temp>
<temp>
<month>Jun</month>
<degree>34</degree>
</temp>
<temp>
<month>Jul</month>
<degree>39</degree>
</temp>
<temp>
<month>Aug</month>
<degree>38</degree>
</temp>
<temp>
<month>Sep</month>
<degree>24</degree>
</temp>
<temp>
<month>Oct</month>
<degree>28</degree>
</temp>
<temp>
<month>Nov</month>
<degree>18</degree>
</temp>
<temp>
<month>Dec</month>
<degree>8</degree>
</temp>
</temps> You want to display this data in a format showing temperature ranges and a count of the months that have an average temperature to satisfy those ranges, as follows:

Using the for-each-group command you can apply an expression to the <degree> element that will enable you to group the temperatures by increments of 10 degrees. You can then display a count of the members of each grouping, which will be the number of months having an average temperature that falls within each range.
The template to create the above report is shown in the following figure:

The following table shows the form field entries made in the template:
| Default Text Entry | Form Field Help Text Entry |
|---|---|
| Group by TmpRng | <?for-each-group:temp;floor(degree div 10)?> <?sort:floor(degree div 10)?> |
| Range | <?concat(floor(degree div 10)*10,' F to ',floor(degree div 10)*10+10, 'F')?> |
| Months | <?count(current-group())?> |
| End TmpRng | <?end for-each-group?> |
Note the following about the form field tags:
The <?for-each-group:temp;floor(degree div 10)?> is the regrouping tag. It specifies that for the existing <temp> group, the elements are to be regrouped by the expression, floor(degree div 10). The floor function is an XSL function that returns the highest integer that is not greater than the argument (for example, 1.2 returns 1, 0.8 returns 0).
In this case, it returns the value of the <degree> element, which is then divided by 10. This will generate the following values from the XML data: 1, 1, 1, 2, 3, 3, 3, 3, 2, 2, 1, and 0.
These are sorted, so that when processed, the following four groups will be created: 0, 1, 2, and 3.
The <?concat(floor(degree div 10)*10,'F to ', floor(degree div 10)*10+10,'F'?> displays the temperature ranges in the row header in increments of 10. The expression concatenates the value of the current group times 10 with the value of the current group times 10 plus 10.
Therefore, for the first group, 0, the row heading displays 0 to (0 +10), or "0 F to 10 F".
The <?count(current-group())?> uses the count function to count the members of the current group (the number of temperatures that satisfy the range).
The <?end for-each-group?> tag closes out the grouping.
Updateable variables differ from standard XSL variables <xsl:variable> in that they are updateable during the template application to the XML data. This allows you to create many new features in your templates that require updateable variables.
The variables use a "set and get" approach for assigning, updating, and retrieving values.
Use the following syntax to declare/set a variable value:
<?xdoxslt:set_variable($_XDOCTX, 'variable name', value)?>Use the following syntax to retrieve a variable value:
<?xdoxslt:get_variable($_XDOCTX, 'variable name')?>You can use this method to perform calculations. For example:
<?xdoxslt:set_variable($_XDOCTX, 'x', xdoxslt:get_variable($_XDOCTX, 'x' + 1)?> This sets the value of variable 'x' to its original value plus 1, much like using "x = x + 1".
The $_XDOCTX specifies the global document context for the variables. In a multi-threaded environment there may be many transformations occurring at the same time, therefore the variable must be assigned to a single transformation.
See the section on Running Totals for an example of the usage of updateable variables.
You can pass runtime parameter values into your template. These can then be referenced throughout the template to support many functions. For example, you can filter data in the template, use a value in a conditional formatting block, or pass property values (such as security settings) into the final document.
Note: For BI Publisher Enterprise users, all name-value parameter pairs are passed to the template. You must register the parameters that you wish to utilize in your template using the syntax described below.
Using a parameter in a template
Declare the parameter in the template.
Use the following syntax to declare the parameter:
<?param@begin:parameter_name;parameter_value?>where
parameter_name is the name of the parameter
parameter_value is the default value for the parameter (the parameter_value is optional)
param@begin: is a required string to push the parameter declaration to the top of the template at runtime so that it can be referred to globally in the template.
The syntax must be declared in the Help Text field of a form field. The form field can be placed anywhere in the template.
Refer to the parameter in the template by prefixing the name with a "$" character. For example, if you declare the parameter name to be "InvThresh", then reference the value using "$InvThresh".
If you are not using BI Publisher Enterprise, but only the core libraries:
At runtime, pass the parameter to the BI Publisher engine programmatically.
Prior to calling the FOProcessor API create a Properties class and assign a property to it for the parameter value as follows:
Properties prop = new Properties();
prop.put("xslt.InvThresh", "1000");Example: Passing an invoice threshold parameter
This example illustrates how to declare a parameter in your template that will filter your data based on the value of the parameter.
The following XML sample lists invoice data:
<INVOICES>
<INVOICE>
<INVOICE_NUM>981110</INVOICE_NUM>
<AMOUNT>1100</AMOUNT>
</INVOICE>
<INVOICE>
<INVOICE_NUM>981111</INVOICE_NUM>
<AMOUNT>250</AMOUNT>
</INVOICE>
<INVOICE>
<INVOICE_NUM>981112</INVOICE_NUM>
<AMOUNT>8343</AMOUNT>
</INVOICE>
. . .
</INVOICES>The following figure displays a template that accepts a parameter value to limit the invoices displayed in the final document based on the parameter value.

| Field | Form Field Help Text Entry | Description |
|---|---|---|
| InvThreshDeclaration | <?param@begin:InvThresh?> | Declares the parameter InvThresh. |
| FE | <?for-each:INVOICE?> | Begins the repeating group for the INVOICE element. |
| IF | <?if:AMOUNT>$InvThresh?> | Tests the value of the AMOUNT element to determine if it is greater than the value of InvThresh. |
| 13222-2 | <?INVOICE_NUM?> | Placeholder for the INVOICE_NUM element. |
| $100.00 | <?AMOUNT?> | Placeholder for the AMOUNT element. |
| EI | <?end if?> | Closing tag for the if statement. |
| EFE | <?end for-each?> | Closing tag for the for-each loop. |
In this template, only INVOICE elements with an AMOUNT greater than the InvThresh parameter value will be displayed. If we pass in a parameter value of 1,000, the following output shown in the following figure will result:

Notice the second invoice does not display because its amount was less than the parameter value.
BI Publisher properties that are available in the BI Publisher Configuration file can alternatively be embedded into the RTF template. The properties set in the template are resolved at runtime by the BI Publisher engine. You can either hard code the values in the template or embed the values in the incoming XML data. Embedding the properties in the template avoids the use of the configuration file.
Note: See BI Publisher Configuration File for more information about the BI Publisher Configuration file and the available properties.
For example, if you use a nonstandard font in your template, rather than specify the font location in the configuration file, you can embed the font property inside the template. If you need to secure the generated PDF output, you can use the BI Publisher PDF security properties and obtain the password value from the incoming XML data.
To add an BI Publisher property to a template, use the Microsoft Word Properties dialog (available from the File menu), and enter the following information:
Name - enter the BI Publisher property name prefixed with "xdo-"
Type - select "Text"
Value - enter the property value. To reference an element from the incoming XML data, enter the path to the XML element enclosed by curly braces. For example: {/root/password}
The following figure shows the Properties dialog:

Embedding a Font Reference
For this example, suppose you want to use a font in the template called "XMLPScript". This font is not available as a regular font on your server, therefore you must tell BI Publisher where to find the font at runtime. You tell BI Publisher where to find the font by setting the "font" property. Assume the font is located in "/tmp/fonts", then you would enter the following in the Properties dialog:
Name: xdo-font.XMLPScript.normal.normal
Type: Text
Value: truetype./tmp/fonts/XMLPScript.ttf
When the template is applied to the XML data on the server, BI Publisher will look for the font in the /tmp/fonts directory. Note that if the template is deployed in multiple locations, you must ensure that the path is valid for each location.
For more information about setting font properties, see Font Definitions.
Securing a PDF Output
For this example, suppose you want to use a password from the XML data to secure the PDF output document. The XML data is as follows:
<PO>
<security>true</security>
<password>welcome</password>
<PO_DETAILS>
..
</PO>
In the Properties dialog set two properties: pdf-security to set the security feature as enabled or not, and pdf-open-password to set the password. Enter the following in the Properties dialog:
Name: xdo-pdf-security
Type: Text
Value: {/PO/security}
Name: xdo-pdf-open-password
Type: Text
Value: {/PO/password}
Storing the password in the XML data is not recommended if the XML will persist in the system for any length of time. To avoid this potential security risk, you can use a template parameter value that is generated and passed into the template at runtime.
For example, you could set up the following parameters:
PDFSec - to pass the value for the xdo-pdf-security property
PDFPWD - to pass the value for the password
You would then enter the following in the Properties dialog:
Name: xdo-pdf-security
Type: Text
Value: {$PDFSec}
Name: xdo-pdf-open-password
Type: Text
Value: {$PDFPWD}
For more information about template parameters, see Defining Parameters in Your Template.
It is a common requirement to print a batch of documents, such as invoices or purchase orders in a single PDF file. Because these documents are intended for different customers, each document will require that the page numbering be reset and that page totals are specific to the document. If the header and footer display fields from the data (such as customer name) these will have to be reset as well.
BI Publisher supports this requirement through the use of a context command. This command allows you to define elements of your report to a specific section. When the section changes, these elements are reset.
The following example demonstrates how to reset the header and footer and page numbering within an output file:
The following XML sample is a report that contains multiple invoices:
...
<LIST_G_INVOICE>
<G_INVOICE>
<BILL_CUST_NAME>Vision, Inc. </BILL_CUST_NAME>
<TRX_NUMBER>2345678</TRX_NUMBER>
...
</G_INVOICE>
<G_INVOICE>
<BILL_CUST_NAME>Oracle, Inc. </BILL_CUST_NAME>
<TRX_NUMBER>2345685</TRX_NUMBER>
...
</G_INVOICE>
...
</LIST_G_INVOICE>
...Each G_INVOICE element contains an invoice for a potentially different customer. To instruct BI Publisher to start a new section for each occurrence of the G_INVOICE element, add the @section command to the opening for-each statement for the group, using the following syntax:
<?for-each@section:group name?>
where group_name is the name of the element for which you want to begin a new section.
For example, the for-each grouping statement for this example will be as follows:
<?for-each@section:G_INVOICE?>
The closing <?end for-each?> tag is not changed.
The following figure shows a sample template. Note that the G_INVOICE group for-each declaration is still within the body of the report, even though the headers will be reset by the command.

The following table shows the values of the form fields from the example:
| Default Text Entry | Form Field Help Text | Description |
|---|---|---|
| for-each G_INVOICE | <?for-each@section:G_INVOICE?> | Begins the G_INVOICE group, and defines the element as a Section. For each occurrence of G_INVOICE, a new section will be started. |
| <?TRX_NUMBER?> | N/A | Microsoft Word does not support form fields in the header, therefore the placeholder syntax for the TRX_NUMBER element is placed directly in the template. |
| end G_INVOICE | <?end for-each?> | Closes the G_INVOICE group. |
Now for each new occurrence of the G_INVOICE element, a new section will begin. The page numbers will restart, and if header or footer information is derived from the data, it will be reset as well.
The columns of a cross-tab report are data dependent. At design-time you do not know how many columns will be reported, or what the appropriate column headings will be. Moreover, if the columns should break onto a second page, you need to be able to define the row label columns to repeat onto subsequent pages. The following example shows how to design a simple cross-tab report that supports these features.
This example uses the following XML sample:
<ROWSET>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>1000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q2</QUARTER>
<SALES>2000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2004</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>3000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2004</YEAR>
<QUARTER>Q2</QUARTER>
<SALES>3000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2003</YEAR>
...
</RRESULTS>
<RESULTS>
<INDUSTRY>Home Furnishings</INDUSTRY>
...
</RESULTS>
<RESULTS>
<INDUSTRY>Electronics</INDUSTRY>
...
</RESULTS>
<RESULTS>
<INDUSTRY>Food and Beverage</INDUSTRY>
...
</RESULTS>
</ROWSET>From this XML we will generate a report that shows each industry and totals the sales by year as shown in the following figure:

The template to generate this report is shown in the following figure. The form field entries are shown in the subsequent table.

The form fields in the template have the following values:
| Default Text Entry | Form Field Help Text | Description |
|---|---|---|
| header column | <?horizontal-break-table:1?> | Defines the first column as a header that should repeat if the table breaks across pages. For more information about this syntax, see Defining Columns to Repeat Across Pages. |
| for: | <?for-each-group@column:RESULTS;YEAR?> | Uses the regrouping syntax (see Regrouping the XML Data) to group the data by YEAR; and the @column context command to create a table column for each group (YEAR). For more information about context commands, see Using the Context Commands. |
| YEAR | <?YEAR?> | Placeholder for the YEAR element. |
| end | <?end for-each-group?> | Closes the for-each-group loop. |
| for: | <?for-each-group:RESULTS;INDUSTRY?> | Begins the group to create a table row for each INDUSTRY. |
| INDUSTRY | <?INDUSTRY?> | Placeholder for the INDUSTRY element. |
| for: | <?for-each-group@cell:current-group();YEAR?> | Uses the regrouping syntax (see Regrouping the XML Data) to group the data by YEAR; and the @cell context command to create a table cell for each group (YEAR). |
| sum(Sales) | <?sum(current-group()//SALES)?> | Sums the sales for the current group (YEAR). |
| end | <?end for-each-group?> | Closes the for-each-group statement. |
| end | <?end for-each-group?> | Closes the for-each-group statement. |
Note that only the first row uses the @column context to determine the number of columns for the table. All remaining rows need to use the @cell context to create the table cells for the column. (For more information about context commands, see Using the Context Commands.)
The ability to construct dynamic data columns is a very powerful feature of the RTF template. Using this feature you can design a template that will correctly render a table when the number of columns required by the data is variable.
For example, you are designing a template to display columns of test scores within specific ranges. However, you do not how many ranges will have data to report. You can define a dynamic data column to split into the correct number of columns at runtime.
Use the following tags to accommodate the dynamic formatting required to render the data correctly:
Dynamic Column Header
<?split-column-header:group element name?>
Use this tag to define which group to split for the column headers of a table.
Dynamic Column <?split-column-data:group element name?>
Use this tag to define which group to split for the column data of a table.
Dynamic Column Width
<?split-column-width:name?> or
<?split-column-width:@width?>
Use one of these tags to define the width of the column when the width is described in the XML data. The width can be described in two ways:
An XML element stores the value of the width. In this case, use the syntax <?split-column-width:name?>, where name is the XML element tag name that contains the value for the width.
If the element defined in the split-column-header tag, contains a width attribute, use the syntax <?split-column-width:@width?> to use the value of that attribute.
Dynamic Column Width's unit value (in points) <?split-column-width-unit:value?>
Use this tag to define a multiplier for the column width. If your column widths are defined in character cells, then you will need a multiplier value of ~6 to render the columns to the correct width in points. If the multiplier is not defined, the widths of the columns are calculated as a percentage of the total width of the table. This is illustrated in the following table:
| Width Definition | Column 1 (Width = 10) | Column 2 (Width = 12) | Column 3 (Width = 14) |
|---|---|---|---|
| Multiplier not present -% width | 10/10+12+14*100 28% | %Width = 33% | %Width =39% |
| Multiplier = 6 - width | 60 pts | 72 pts | 84 pts |
If your table columns expand horizontally across more than one page, you can define how many row heading columns you want to repeat on every page. Use the following syntax to specify the number of columns to repeat:
<?horizontal-break-table:number?>
where number is the number of columns (starting from the left) to repeat.
Note that this functionality is supported for PDF output only..
A template is required to display test score ranges for school exams. Logically, you want the report to be arranged as shown in the following table:
| Test Score | Test Score Range 1 | Test Score Range 2 | Test Score Range 3 | ...Test Score Range n |
|---|---|---|---|---|
| Test Category | # students in Range 1 | # students in Range 2 | # students in Range 3 | # of students in Range n |
but you do not know how many Test Score Ranges will be reported. The number of Test Score Range columns is dynamic, depending on the data.
The following XML data describes these test scores. The number of occurrences of the element <TestScoreRange> will determine how many columns are required. In this case there are five columns: 0-20, 21-40, 41-60, 61-80, and 81-100. For each column there is an amount element (<NumOfStudents>) and a column width attribute (<TestScore width="15">).
<?xml version="1.0" encoding="utf-8"?>
<TestScoreTable>
<TestScores>
<TestCategory>Mathematics</TestCategory>
<TestScore width ="15">
<TestScoreRange>0-20</TestScoreRange>
<NumofStudents>30</NumofStudents>
</TestScore>
<TestScore width ="20">
<TestScoreRange>21-40</TestScoreRange>
<NumofStudents>45</NumofStudents>
</TestScore>
<TestScore width ="15">
<TestScoreRange>41-60</TestScoreRange>
<NumofStudents>50</NumofStudents>
</TestScore>
<TestScore width ="20">
<TestScoreRange>61-80</TestScoreRange>
<NumofStudents>102</NumofStudents>
</TestScore>
<TestScore width ="15">
<TestScoreRange>81-100</TestScoreRange>
<NumofStudents>22</NumofStudents>
</TestScore>
</TestScores>
<TestScoreTable> Using the dynamic column tags in form fields, set up the table in two columns as shown in the following figure. The first column, "Test Score" is static. The second column, "Column Header and Splitting" is the dynamic column. At runtime this column will split according to the data, and the header for each column will be appropriately populated. The Default Text entry and Form Field Help entry for each field are listed in the table following the figure. (See Form Field Method for more information on using form fields).

| Default Text Entry | Form Field Help Text Entry |
|---|---|
| Group:TestScores | <?for-each:TestScores?> |
| Test Category | <?TestCategory?> |
| Column Header and Splitting | <?split-column-header:TestScore?> <?split-column-width:@width?> <?TestScoreRange?>% |
| Content and Splitting | <?split-column-data:TestScore?> <?NumofStudents?> |
| end:TestScores | <?end for-each?> |
Test Score is the boilerplate column heading.
Test Category is the placeholder for the<TestCategory> data element, that is, "Mathematics," which will also be the row heading.
The second column is the one to be split dynamically. The width you specify will be divided by the number of columns of data. In this case, there are 5 data columns.
The second column will contain the dynamic "range" data. The width of the column will be divided according to the split column width. Because this example does not contain the unit value tag (<?split-column-width-unit:value?>), the column will be split on a percentage basis. Wrapping of the data will occur if required.
Note: If the tag (<?split-column-width-unit:value?>) were present, then the columns would have a specific width in points. If the total column widths were wider than the allotted space on the page, then the table would break onto another page.
The "horizontal-break-table" tag could then be used to specify how many columns to repeat on the subsequent page. For example, a value of "1" would repeat the column "Test Score" on the subsequent page, with the continuation of the columns that did not fit on the first page.
The template will render the output shown in the following figure:

BI Publisher supports two methods for specifying the number format:
Microsoft Word's Native number format mask
Oracle's format-number function
Note: You can also use the native XSL format-number function to format numbers. See: Native XSL Number Formatting.
Use only one of these methods. If the number format mask is specified using both methods, the data will be formatted twice, causing unexpected behavior.
The group separator and the number separator will be set at runtime based on the template locale. This is applicable for both the Oracle format mask and the MS format mask.
To use the Oracle format mask or the Microsoft format mask, the numbers in your data source must be in a raw format, with no formatting applied (for example: 1000.00). If the number has been formatted for European countries (for example: 1.000,00) the format will not work.
Note: The BI Publisher parser requires the Java BigDecimal string representation. This consists of an optional sign ("-") followed by a sequence of zero or more decimal digits (the integer), optionally followed by a fraction, and optionally followed by an exponent. For example: -123456.3455e-3.
If you are designing a template to be translatable, using currency in the Microsoft format mask is not recommended unless you want the data reported in the same currency for all translations. Using the MS format mask sets the currency in the template so that it cannot be updated at runtime.
Instead, use the Oracle format mask. For example, L999G999G999D99, where "L" will be replaced by the currency symbol based on the locale at runtime.
Do not include "%" in the format mask because this will fix the location of the percent sign in the number display, while the desired position could be at the beginning or the end of a number, depending on the locale.
To format numeric values, use Microsoft Word's field formatting features available from the Text Form Field Options dialog box. The following graphic displays an example:

To apply a number format to a form field:
Open the Form Field Options dialog box for the placeholder field.
Set the Type to Number.
Select the appropriate Number format from the list of options.
The following table lists the supported Microsoft format mask definitions:
| Symbol | Location | Meaning |
|---|---|---|
| 0 | Number | Digit. Each explicitly set 0 will appear, if no other number occupies the position. Example: Format mask: 00.0000 Data: 1.234 Display: 01.2340 |
| # | Number | Digit. When set to #, only the incoming data is displayed. Example: Format mask: ##.#### Data: 1.234 Display: 1.234 |
| . | Number | Determines the position of the decimal separator. The decimal separator symbol used will be determined at runtime based on template locale. For example: Format mask: #,##0.00 Data: 1234.56 Display for English locale: 1,234.56 Display for German locale: 1.234,56 |
| - | Number | Determines placement of minus sign for negative numbers. |
| , | Number | Determines the placement of the grouping separator. The grouping separator symbol used will be determined at runtime based on template locale. For example: Format mask: #,##0.00 Data: 1234.56 Display for English locale: 1,234.56 Display for German locale: 1.234,56 |
| E | Number | Separates mantissa and exponent in a scientific notation. Example: 0.###E+0 plus sign always shown for positive numbers 0.###E-0 plus sign not shown for positive numbers |
| ; | Subpattern boundary | Separates positive and negative subpatterns. See Note below. |
| % | Prefix or Suffix | Multiply by 100 and show as percentage |
| ' | Prefix or Suffix | Used to quote special characters in a prefix or suffix. |
Note: Subpattern boundary: A pattern contains a positive and negative subpattern, for example, "#,##0.00;(#,##0.00)". Each subpattern has a prefix, numeric part, and suffix. The negative subpattern is optional. If absent, the positive subpattern prefixed with the localized minus sign ("-" in most locales) is used as the negative subpattern. That is, "0.00" alone is equivalent to "0.00;-0.00". If there is an explicit negative subpattern, it serves only to specify the negative prefix and suffix. The number of digits, minimal digits, and other characteristics are all the same as the positive pattern. That means that "#,##0.0#;(#)" produces precisely the same behavior as "#,##0.0#;(#,##0.0#)".
To apply the Oracle format mask to a form field:
Open the Form Field Options dialog box for the placeholder field.
Set the Type to "Regular text".
In the Form Field Help Text field, enter the mask definition according to the following example:
<?format-number:fieldname;'999G999D99'?>
where
fieldname is the XML tag name of the data element you are formatting and
999G999D99 is the mask definition.
The following graphic shows an example Form Field Help Text dialog entry for the data element "empno":

The following table lists the supported Oracle number format mask symbols and their definitions:
| Symbol | Meaning |
|---|---|
| 0 | Digit. Each explicitly set 0 will appear, if no other number occupies the position. Example: Format mask: 00.0000 Data: 1.234 Display: 01.2340 |
| 9 | Digit. Returns value with the specified number of digits with a leading space if positive or a leading minus if negative. Leading zeros are blank, except for a zero value, which returns a zero for the integer part of the fixed-point number. Example: Format mask: 99.9999 Data: 1.234 Display: 1.234 |
| C | Returns the ISO currency symbol in the specified position. |
| D | Determines the placement of the decimal separator. The decimal separator symbol used will be determined at runtime based on template locale. For example: Format mask: 9G999D99 Data: 1234.56 Display for English locale: 1,234.56 Display for German locale: 1.234,56 |
| EEEE | Returns a value in scientific notation. |
| G | Determines the placement of the grouping (thousands) separator. The grouping separator symbol used will be determined at runtime based on template locale. For example: Format mask: 9G999D99 Data: 1234.56 Display for English locale: 1,234.56 Display for German locale: 1.234,56 |
| L | Returns the local currency symbol in the specified position. |
| MI | Displays negative value with a trailing "-". |
| PR | Displays negative value enclosed by <> |
| PT | Displays negative value enclosed by () |
| S (before number) | Displays positive value with a leading "+" and negative values with a leading "-" |
| S (after number) | Displays positive value with a trailing "+" and negative value with a trailing "-" |
BI Publisher supports three methods for specifying the date format:
Specify an explicit date format mask using Microsoft Word's native date format mask.
Specify an explicit date format mask using Oracle's format-date function.
Specify an abstract date format mask using Oracle's abstract date format masks. (Recommended for multilingual templates.)
Only one method should be used. If both the Oracle and MS format masks are specified, the data will be formatted twice causing unexpected behavior.
To use the Microsoft format mask or the Oracle format mask, the date from the XML data source must be in canonical format. This format is:
YYYY-MM-DDThh:mm:ss+HH:MM
where
YYYY is the year
MM is the month
DD is the day
T is the separator between the date and time component
hh is the hour in 24-hour format
mm is the minutes
ss is the seconds
+HH:MM is the time zone offset from Universal Time (UTC), or Greenwich Mean Time
An example of this construction is:
2005-01-01T09:30:10-07:00
The data after the "T" is optional, therefore the following date: 2005-01-01 can be formatted using either date formatting option. Note that if you do not include the time zone offset, the time will be formatted to the UTC time.
date_format
To apply a date format to a form field:
Open the Form Field Options dialog box for the placeholder field.
Set the Type to Date, Current Date, or Current Time.
Select the appropriate Date format from the list of options.
If you do not specify the mask in the Date format field, the abstract format mask "MEDIUM" will be used as default. See Oracle Abstract Format Masks for the description.
The following figure shows the Text Form Field Options dialog box with a date format applied:

The following table lists the supported Microsoft date format mask components:
| Symbol | Meaning |
|---|---|
| d | The day of the month. Single-digit days will not have a leading zero. |
| dd | The day of the month. Single-digit days will have a leading zero. |
| ddd | The abbreviated name of the day of the week, as defined in AbbreviatedDayNames. |
| dddd | The full name of the day of the week, as defined in DayNames. |
| M | The numeric month. Single-digit months will not have a leading zero. |
| MM | The numeric month. Single-digit months will have a leading zero. |
| MMM | The abbreviated name of the month, as defined in AbbreviatedMonthNames. |
| MMMM | The full name of the month, as defined in MonthNames. |
| yy | The year without the century. If the year without the century is less than 10, the year is displayed with a leading zero. |
| yyyy | The year in four digits. |
| gg | The period or era. This pattern is ignored if the date to be formatted does not have an associated period or era string. |
| h | The hour in a 12-hour clock. Single-digit hours will not have a leading zero. |
| hh | The hour in a 12-hour clock. Single-digit hours will have a leading zero. |
| H | The hour in a 24-hour clock. Single-digit hours will not have a leading zero. |
| HH | The hour in a 24-hour clock. Single-digit hours will have a leading zero. |
| m | The minute. Single-digit minutes will not have a leading zero. |
| mm | The minute. Single-digit minutes will have a leading zero. |
| s | The second. Single-digit seconds will not have a leading zero. |
| ss | The second. Single-digit seconds will have a leading zero. |
| f | Displays seconds fractions represented in one digit. |
| ff | Displays seconds fractions represented in two digits. |
| fff | Displays seconds fractions represented in three digits. |
| ffff | Displays seconds fractions represented in four digits. |
| fffff | Displays seconds fractions represented in five digits. |
| ffffff | Displays seconds fractions represented in six digits. |
| fffffff | Displays seconds fractions represented in seven digits. |
| tt | The AM/PM designator defined in AMDesignator or PMDesignator, if any. |
| z | Displays the time zone offset for the system's current time zone in whole hours only. (This element can be used for formatting only) |
| zz | Displays the time zone offset for the system's current time zone in whole hours only. (This element can be used for formatting only) |
| zzz | Displays the time zone offset for the system's current time zone in hours and minutes. |
| : | The default time separator defined in TimeSeparator. |
| / | The default date separator defined in DateSeparator. |
| ' | Quoted string. Displays the literal value of any string between two ‘ characters. |
| " | Quoted string. Displays the literal value of any string between two “ characters. |
To apply the Oracle format mask to a date field:
Open the Form Field Options dialog box for the placeholder field.
Set the Type to Regular Text.
Select the Add Help Text... button to open the Form Field Help Text dialog.
Insert the following syntax to specify the date format mask:
<?format-date:date_string; 'ABSTRACT_FORMAT_MASK';'TIMEZONE'?>
or
<?format-date-and-calendar:date_string; 'ABSTRACT_FORMAT_MASK';'CALENDAR_NAME';'TIMEZONE'?>
where time zone is optional. The detailed usage of format mask, calendar and time zone is described below.
If no format mask is specified, the abstract format mask "MEDIUM" will be used as default.
Example form field help text entry:
<?format-date:hiredate;'YYYY-MM-DD'?>
The following table lists the supported Oracle format mask components:
| Symbol | Meaning |
|---|---|
| - / , . ; : "text" | Punctuation and quoted text are reproduced in the result. |
| AD A.D. | AD indicator with or without periods. |
| AM A.M. | Meridian indicator with or without periods. |
| BC B.C. | BC indicator with or without periods. |
| CC | Century. For example, 2002 returns 21; 2000 returns 20. |
| DAY | Name of day, padded with blanks to length of 9 characters. |
| D | Day of week (1-7). |
| DD | Day of month (1-31). |
| DDD | Day of year (1-366). |
| DL | Returns a value in the long date format. |
| DS | Returns a value in the short date format. |
| DY | Abbreviated name of day. |
| E | Abbreviated era name. |
| EE | Full era name. |
| FF[1..9] | Fractional seconds. Use the numbers 1 to 9 after FF to specify the number of digits in the fractional second portion of the datetime value returned. Example: 'HH:MI:SS.FF3' |
| HH | Hour of day (1-12). |
| HH12 | Hour of day (1-12). |
| HH24 | Hour of day (0-23). |
| MI | Minute (0-59). |
| MM | Month (01-12; JAN = 01). |
| MON | Abbreviated name of month. |
| MONTH | Name of month, padded with blanks to length of 9 characters. |
| PM P.M. | Meridian indicator with or without periods. |
| RR | Lets you store 20th century dates in the 21st century using only two digits. |
| RRRR | Round year. Accepts either 4-digit or 2-digit input. If 2-digit, provides the same return as RR. If you don't want this functionality, then simply enter the 4-digit year. |
| SS | Seconds (0-59). |
| TZD | Daylight savings information. The TZD value is an abbreviated time zone string with daylight savings information. It must correspond to the region specified in TZR. Example: PST (for Pacific Standard Time) PDT (for Pacific Daylight Time) |
| TZH | Time zone hour. (See TZM format element.) |
| TZM | Time zone minute. (See TZH format element.) Example: 'HH:MI:SS.FFTZH:TZM' |
| TZR | Time zone region information. The value must be one of the time zone regions supported in the database. Example: PST (Pacific Standard Time) |
| WW | Week of year (1-53) where week 1 starts on the first day of the year and continues to the seventh day of the year. |
| W | Week of month (1-5) where week 1 starts on the first day of the month and ends on the seventh. |
| X | Local radix character. |
| YYYY | 4-digit year. |
| YY Y | Last 2, or 1 digit(s) of year. |
If you do not want to specify a format mask with either the MS method or the Oracle method, you can omit the mask definition and use the default format mask. The default format mask is the MEDIUM abstract format mask from Oracle. (See Oracle Abstract Format Masks for the definition.)
To use the default option using the Microsoft method, set the Type to Date, but leave the Date format field blank in the Text Form Field Options dialog.
To use the default option using the Oracle method, do not supply a mask definition to the "format-date" function call, for example:
<?format-date:hiredate?>
The abstract date format masks reflect the default implementations of date/time formatting in the I18N library. When you use one of these masks, the output generated will depend on the locale associated with the report.
Specify the abstract mask using the following syntax:
<?format-date:fieldname;'MASK'?>where fieldname is the XML element tag and
MASK is the Oracle abstract format mask name
For example:
<?format-date:hiredate;'SHORT'?>
<?format-date:hiredate;'LONG_TIME_TZ'?>The following table lists the abstract format masks and the sample output that would be generated for US locale:
| Mask | Output for US Locale |
|---|---|
| SHORT | 2/31/99 |
| MEDIUM | Dec 31, 1999 |
| LONG | Friday, December 31, 1999 |
| SHORT_TIME | 12/31/99 6:15 PM |
| MEDIUM_TIME | Dec 31, 1999 6:15 PM |
| LONG_TIME | Friday, December 31, 1999 6:15 PM |
| SHORT_TIME_TZ | 12/31/99 6:15 PM GMT |
| MEDIUM_TIME_TZ | Dec 31, 1999 6:15 PM GMT |
| LONG_TIME_TZ | Friday, December 31, 1999 6:15 PM GMT |
The term "calendar" refers to the calendar date displayed in the published report. The following types are supported:
GREGORIAN
ARABIC_HIJRAH
ENGLISH_HIJRAH
JAPANESE_IMPERIAL
THAI_BUDDHA
ROC_OFFICIAL (Taiwan)
Use one of the following methods to set the calendar type:
Call the format-date-and-calendar function and declare the calendar type.
For example:<?format-date-and-calendar:hiredate;'LONG_TIME_TZ';'ROC_OFFICIAL';?>
The following graphic shows the output generated using this definition with locale set to zh-TW and time zone set to Asia/Taipei:
![]()
Set the calendar type using the profile option XDO: Calendar Type (XDO_CALENDAR_TYPE).
Note: The calendar type specified in the template will override the calendar type set in the profile option.
There are two ways to specify time zone information:
Call the format-date or format-date-and-calendar function with the Oracle format.
Set the user profile option Client Timezone (CLIENT_TIMEZONE_ID) in Oracle Applications.
If no time zone is specified, UTC is used.
In the template, the time zone must be specified as a Java time zone string, for example, America/Los Angeles. The following example shows the syntax to enter in the help text field of your template:
<?format-date:hiredate;'LONG_TIME_TZ';'Asia/Shanghai'?>
BI Publisher enables you to use fonts in your output that are not normally available on the server. To set up a new font for your report output, use the font to design your template on your client machine, then make it available on the server, and configure BI Publisher to access the font at runtime.
Use the font in your template.
Copy the font to your <WINDOWS_HOME>/fonts directory.
Open Microsoft Word and build your template.
Insert the font in your template: Select the text or form field and then select the desired font from the font dialog box (Format > Font) or font drop down list.
The following graphic shows an example of the form field method and the text method:

Place the font on the server.
Place the font in a directory accessible to the formatting engine at runtime.
Set the BI Publisher "font" property.
You can set the font property for the report in the BI Publisher Font Mappings page, or in the configuration file.
To set the property in the configuration file:
Update the BI Publisher configuration file "fonts" section with the font name and its location on the server. For example, the new entry for a TrueType font is structured as follows:
<font family="MyFontName" style="normal" weight="normal">
<truetype path="\user\fonts\MyFontName.ttf"/>
</font>
See BI Publisher Configuration File for more information.
To set the property in the template:
Now you can run your report and BI Publisher will use the font in the output as designed. For PDF output, the advanced font handling features of BI Publisher embed the external font glyphs directly into the final document. The embedded font only contains the glyphs required for the document and not the complete font definition. Therefore the document is completely self-contained, eliminating the need to have external fonts installed on the printer.
BI Publisher offers the ability to execute preprocessing on your data prior to applying a barcode font to the data in the output document. For example, you may need to calculate checksum values or start and end bits for the data before formatting them.
The solution requires that you register a barcode encoding class with BI Publisher that can then be instantiated at runtime to carry out the formatting in the template. This is covered in Advanced Barcode Font Formatting Class Implementation.
To enable the formatting feature in your template, you must use two commands in your template. The first command registers the barcode encoding class with BI Publisher. This must be declared somewhere in the template prior to the encoding command. The second is the encoding command to identify the data to be formatted.
Use the following syntax in a form field in your template to register the barcode encoding class:
<?register-barcode-vendor:java_class_name;barcode_vendor_id?>This command requires a Java class name (this will carry out the encoding) and a barcode vendor ID as defined by the class. This command must be placed in the template before the commands to encode the data in the template. For example:
<?register-barcode-vendor:’oracle.apps.xdo.template.rtf.util.barcoder.BarcodeUtil’;'XMLPBarVendor'?>where
oracle.apps.xdo.template.rtf.util.barcoder.BarcodeUtil is the Java class and
XMLPBarVendor is the vendor ID that is defined by the class.
To format the data, use the following syntax in a form field in your template:
<?format-barcode:data;'barcode_type';'barcode_vendor_id'?>where
data is the element from your XML data source to be encoded. For example: LABEL_ID
barcode_type is the method in the encoding Java class used to format the data (for example: Code128a).
barcode_vendor_id is the ID defined in the register-barcode-vendor field of the first command you used to register the encoding class.
For example:
<?format-barcode:LABEL_ID;'Code128a';'XMLPBarVendor'?>At runtime, the barcode_type method is called to format the data value and the barcode font will then be applied to the data in the final output.
XPath is an industry standard developed by the World Wide Web Consortium (W3C). It is the method used to navigate through an XML document. XPath is a set of syntax rules for addressing the individual pieces of an XML document. You may not know it, but you have already used XPath; RTF templates use XPath to navigate through the XML data at runtime.
This section contains a brief introduction to XPath principles. For more information, see the W3C Web site: http://www.w3.org/TR/xpath
XPath follows the Document Object Model (DOM), which interprets an XML document as a tree of nodes. A node can be one of seven types:
root
element
attribute
text
namespace
processing instruction
comment
Many of these elements are shown in the following sample XML, which contains a catalog of CDs:
<?xml version="1.0" encoding="UTF-8"?>
<! - My CD Listing - >
<CATALOG>
<CD cattype=Folk>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD cattype=Rock>
<TITLE>Hide Your Heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
</CATALOG>The root node in this example is CATALOG. CD is an element, and it has an attribute cattype. The sample contains the comment My CD Listing. Text is contained within the XML document elements.
Locate information in an XML document using location-path expressions.
A node is the most common search element you will encounter. Nodes in the example CATALOG XML include CD, TITLE, and ARTIST. Use a path expression to locate nodes within an XML document. For example, the following path returns all CD elements:
//CATALOG/CDwhere
the double slash (//) indicates that all elements in the XML document that match the search criteria are to be returned, regardless of the level within the document.
the slash (/) separates the child nodes. All elements matching the pattern will be returned.
To retrieve the individual TITLE elements, use the following command:
/CATALOG/CD/TITLEThis example will return the following XML:
<CATALOG>
<CD cattype=Folk>
<TITLE>Empire Burlesque</TITLE>
</CD>
<CD cattype=Rock>
<TITLE>Hide Your Heart</TITLE>
</CD>
</CATALOG>Further limit your search by using square brackets. The brackets locate elements with certain child nodes or specified values. For example, the following expression locates all CDs recorded by Bob Dylan:
/CATALOG/CD[ARTIST="Bob Dylan"]Or, if each CD element did not have an PRICE element, you could use the following expression to return only those CD elements that include a PRICE element:
/CATALOG/CD[PRICE]Use the bracket notation to leverage the attribute value in your search. Use the @ symbol to indicate an attribute. For example, the following expression locates all Rock CDs (all CDs with the cattype attribute value Rock):
//CD[@cattype="Rock"]This returns the following data from the sample XML document:
<CD cattype=Rock>
<TITLE>Hide Your Heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
You can also use brackets to specify the item number to retrieve. For example, the first CD element is read from the XML document using the following XPath expression:
/CATALOG/CD[1]The sample returns the first CD element:
<CD cattype=Folk>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
XPath also supports wildcards to retrieve every element contained within the specified node. For example, to retrieve all the CDs from the sample XML, use the following expression:
/CATALOG/*You can combine statements with Boolean operators for more complex searches. The following expression retrieves all Folk and Rock CDs, thus all the elements from the sample:
//CD[@cattype="Folk"]|//CD[@cattype="Rock"]The pipe (|) is equal to the logical OR operator. In addition, XPath recognizes the logical OR and AND, as well as the equality operators: <=, <, >, >=, ==, and !=. For example, we can find all CDs released in 1985 or later using the following expression:
/CATALOG/CD[YEAR >=1985]The first character in an XPath expression determines the point at which it should start in the XML tree. Statements beginning with a forward slash (/) are considered absolute. No slash indicates a relative reference. An example of a relative reference is:
CD/*This statement begins the search at the current reference point. That means if the example occurred within a group of statements the reference point left by the previous statement would be utilized.
A noted earlier, double forward slashes (//) retrieve every matching element regardless of location in the document.
To select current and parent elements, XPath recognizes the dot notation commonly used to navigate directories. Use a single period (.) to select the current node and use double periods (..) to return the parent of the current node. For example, to retrieve all child nodes of the parent of the current node, use:
../*Therefore, to access all CDs from the sample XML, use the following expression:
/CATALOG/CD/..You could also access all the CD tittles released in 1988 using the following:
/CATALOG/CD/TITLE[../YEAR=1988]The .. is used to navigate up the tree of elements to find the YEAR element at the same level as the TITLE, where it is then tested for a match against "1988". You could also use // in this case, but if the element YEAR is used elsewhere in the XML document, you may get erroneous results.
XPath is an extremely powerful standard when combined with RTF templates allowing you to use conditional formatting and filtering in your template.
If your XML data contains namespaces, you must declare them in the template prior to referencing the namespace in a placeholder. Declare the namespace in the template using either the basic RTF method or in a form field. Enter the following syntax:
<?namespace:namespace name= namespace url?>
For example:
<?namespace:fsg=http://www.oracle.com/fsg/2002-30-20/?>
Once declared, you can use the namespace in the placeholder markup, for example: <?fsg:ReportName?>
The BI Publisher syntax is simplified XSL instructions. This syntax, along with any native XSL commands you may use in your template, is converted to XSL-FO when you upload the template to the Template Manager. The placement of these instructions within the converted stylesheet determines the behavior of your template.
BI Publisher's RTF processor places these instructions within the XSL-FO stylesheet according to the most common context. However, sometimes you need to define the context of the instructions differently to create a specific behavior. To support this requirement, BI Publisher provides a set of context commands that allow you to define the context (or placement) of the processing instructions. For example, using context commands, you can:
Specify an if statement in a table to refer to a cell, a row, a column or the whole table.
Specify a for-each loop to repeat either the current data or the complete section (to create new headers and footers and restart the page numbering)
Define a variable in the current loop or at the beginning of the document.
You can specify a context for both processing commands using the BI Publisher syntax and those using native XSL.
To specify a context for a processing command using the simplified BI Publisher syntax, simply add @context to the syntax instruction. For example:
<?for-each@section:INVOICE?> - specifies that the group INVOICE should begin a new section for each occurrence. By adding the section context, you can reset the header and footer and page numbering.
<?if@column:VAT?> - specifies that the if statement should apply to the VAT column only.
To specify a context for an XSL command, add the xdofo:ctx="context" attribute to your tags to specify the context for the insertion of the instructions. The value of the context determines where your code is placed.
For example:
<xsl:for-each xdofo:ctx="section" select ="INVOICE">
<xsl:attribute xdofo:ctx="inblock" name="background-color">red</xsl:attribute>
BI Publisher supports the following context types:
| Context | Description |
|---|---|
| section | The statement affects the whole section including the header and footer. For example, a for-each@section context command creates a new section for each occurrence - with restarted page numbering and header and footer. See Batch Reports for an example of this usage. |
| column | The statement will affect the whole column of a table. This context is typically used to show and hide table columns depending on the data. See Column Formatting for an example. |
| cell | The statement will affect the cell of a table. This is often used together with @column in cross-tab tables to create a dynamic number of columns. See Cross-Tab Support for an example. |
| block | The statement will affect multiple complete fo:blocks (RTF paragraphs). This context is typically used for if and for-each statements. It can also be used to apply formatting to a paragraph or a table cell. See Cell Highlighting for an example. |
| inline | The context will become the single statement inside an fo:inline block. This context is used for variables. |
| incontext | The statement is inserted immediately after the surrounding statement. This is the default for <?sort?> statements that need to follow the surrounding for-each as the first element. |
| inblock | The statement becomes a single statement inside an fo:block (RTF paragraph). This is typically not useful for control statements (such as if and for-each) but is useful for statements that generate text, such as call-template. |
| inlines | The statement will affect multiple complete inline sections. An inline section is text that uses the same formatting, such as a group of words rendered as bold. See If Statements in Boilerplate Text. |
| begin | The statement will be placed at the beginning of the XSL stylesheet. This is required for global variables. See Defining Parameters. |
| end | The statement will be placed at the end of the XSL stylesheet. |
The following table shows the default context for the BI Publisher commands:
| Command | Context |
|---|---|
| apply-template | inline |
| attribute | inline |
| call-template | inblock |
| choose | block |
| for-each | block |
| if | block |
| import | begin |
| param | begin |
| sort | incontext |
| template | end |
| value-of | inline |
| variable | end |
You can use any XSL element in your template by inserting the XSL syntax into a form field.
If you are using the basic RTF method, you cannot insert XSL syntax directly into your template. BI Publisher has extended the following XSL elements for use in RTF templates.
To use these in a basic-method RTF template, you must use the BI Publisher Tag form of the XSL element. If you are using form fields, use either option.
Use this element to apply a template rule to the current element's child nodes.
XSL Syntax: <xsl:apply-templates select="name">
BI Publisher Tag: <?apply:name?>
This function applies to <xsl:template-match="n"> where n is the element name.
Use this element to create a copy of the current node.
XSL Syntax: <xsl:copy-of select="name">
BI Publisher Tag: <?copy-of:name?>
Use this element to call a named template to be inserted into or applied to the current template. For example, use this feature to render a table multiple times.
XSL Syntax: <xsl:call-template name="name">
BI Publisher Tag: <?call-template:name?>
Use this element to apply a set of rules when a specified node is matched.
XSL Syntax: <xsl:template name="name">
BI Publisher Tag: <?template:name?>
Use this element to declare a local or global variable.
XSL Syntax: <xsl:variable name="name">
BI Publisher Tag: <?variable:name?>
Example:
<xsl:variable name="color" select="'red'"/> Assigns the value "red" to the "color" variable. The variable can then be referenced in the template.
Use this element to import the contents of one style sheet into another.
Note: An imported style sheet has lower precedence than the importing style sheet.
XSL Syntax: <xsl:import href="url">
BI Publisher Tag: <?import:url?>
This and the <xsl:stylesheet> element are completely synonymous elements. Both are used to define the root element of the style sheet.
Note: An included style sheet has the same precedence as the including style sheet.
XSL Syntax: <xsl:stylesheet xmlns:x="url">
BI Publisher Tag: <?namespace:x=url?>
Note: The namespace must be declared in the template. See Namespace Support.
The native XSL format-number function takes the basic format:
format-number(number,format,[decimalformat])| Parameter | Description |
|---|---|
| number | Required. Specifies the number to be formatted. |
| format | Required. Specifies the format pattern. Use the following characters to specify the pattern:
|
| decimalformat | Optional. For more information on the decimal format please consult any basic XSLT manual. |
You can use the native FO syntax inside the Microsoft Word form fields.
For more information on XSL-FO see the W3C Website at http://www.w3.org/2002/08/XSLFOsummary.html
The full list of FO elements supported by BI Publisher can be found in the Appendix: Supported XSL-FO Elements.
BI Publisher can generate your RTF template as PowerPoint output enabling you to get report data into your key business presentations. Currently, the PowerPoint document generated is a simple export of the formatted data and charts to PowerPoint.
Following are limitations when working with PowerPoint as an output:
When designing tables for your PowerPoint slide, you must define the table border type as a single line (double border, dash, and other types are not supported).
Hyperlinks are not supported.
Charts and graphs are inserted as PNG images (SVG is not supported).
Shapes are not supported.
Text position may be slightly incorrect if you use right-align.
Paper size must be the same on all pages of the RTF template. You cannot have mixed paper sizes in the same document.
Bidirectional languages are not supported.
Text position may be slightly incorrect for Chinese, Japanese, and Korean fonts when using bold or italic effects on characters. This is because Microsoft uses bold or italic emulation when there is no bold or italic font.
All Unicode languages, except bidirectional languages, are supported.
BI Publisher's font fallback mechanism is not supported for PowerPoint templates. If you wish to use a font that is not installed, ensure that you have configured it with BI Publisher.
Following are guidelines to help you when designing an RTF template intended for PowerPoint output:
PowerPoint output will preserve the page orientation (portrait or landscape) defined in the RTF template. Most presentations are oriented in landscape so this is the recommended orientation of your RTF template.
A page break in your RTF template will generate a new slide.
The background color of the slides are always generated as white. If you prefer a different background color, you must change the color after the PowerPoint file is generated.
Support for PowerPoint output does not include the font fallback mechanism that is used for other types of output in BI Publisher. If you are using a nonstandard font in your template, you must configure the BI Publisher server for each font used in the RTF template for generating PowerPoint output. You will need to copy these fonts to your BI Publisher Server and define the Font Mappings for RTF templates. This can be done for the entire system or for individual reports. See Defining Font Mappings for more details.
C:\Program Files\Oracle\BI Publisher Desktop\Template Builder for Word\config
When using the BI Publisher Template Builder to design your report, to correctly preview PPT output that uses non-English or non-standard fonts, you will need to define the fonts in the BI Publisher configuration file. This configuration file is called xdo.cfg and is typically found in:
C:\Oracle\BI Publisher\BI Publisher Desktop\Template Builder for Word\config\
Note that if you have not used this file yet you may find the file "xdo example.cfg" instead. This file must be saved with an encoding of UTF-8 and provide a full and absolute path for each font defined. Otherwise, you will encounter issues such as characters overlays and wrapping that does not work.
Navigate to C:\Oracle\BI Publisher\BI Publisher Desktop\Template Builder for Word\config\
Open the xdo.cfg file and update the font mappings. For information on updating font mappings directly in the xdo.cfg file, see Font Definitions.
Save the xdo.cfg in UTF-8 format.
The following figure shows a sample xdo.cfg file:

![]()
Copyright © 2005, 2008, Oracle and/or its affiliates. All rights reserved.